LattePanda Alpha 864sが7月31日に到着しました。 開梱は前回に報告しました。今回は、基板と専用ケースの詳細の紹介です。
“LattePanda Alpha 864sの基板とチタンケース” の続きを読むLattePanda Alpha 864sが到着
6月に注文したLattePanda Alpha 864sが7月31日に到着しました。
“LattePanda Alpha 864sが到着” の続きを読むWinHttp APIでの通信でTLS1.1/1.2を有効化する#2
前回の投稿では、WinHttp APIセットを使った時の暗号化プロトコルのデフォルト値や設定すべき値について投稿しました。今回の投稿では、テストツールと使って実際の振る舞いを確認します。
“WinHttp APIでの通信でTLS1.1/1.2を有効化する#2” の続きを読むWinHttp Test 1.0.0
WinHttp Test Tool (WinHttpテストツール) 1.0.0 のダウンロードページです。
上記の”Verify CAPTCHA to Download”内の”DOWNLOAD”リンクからダウンロードできます。もし、”Verify CAPTCHA to Download”内に、”私はロボットではありません”と表示されている場合は、チェックを入れて、指示のある画像を選択してください。画像を正しく選択するとダウンロードできます。
このテストツールについて
WIN32 APIのWinHttp APIセットを使った、httpsのセキュアプロトコルに関する動作の確認ができます。このツールは、Nativeアプリなので.NET frameworkのAPIの動作確認はできません。
このバージョンについて
このツールの1回目のリリースです。このバージョンでは、以下の機能を実装しました。
- デフォルト設定で暗号化通信をするWinHttp APIセットの動作確認
- 任意のセキュアプロトコル設定で暗号化通信をするWinHttp APIセットの動作確認
- https通信時のサーバー証明書を確認する機能
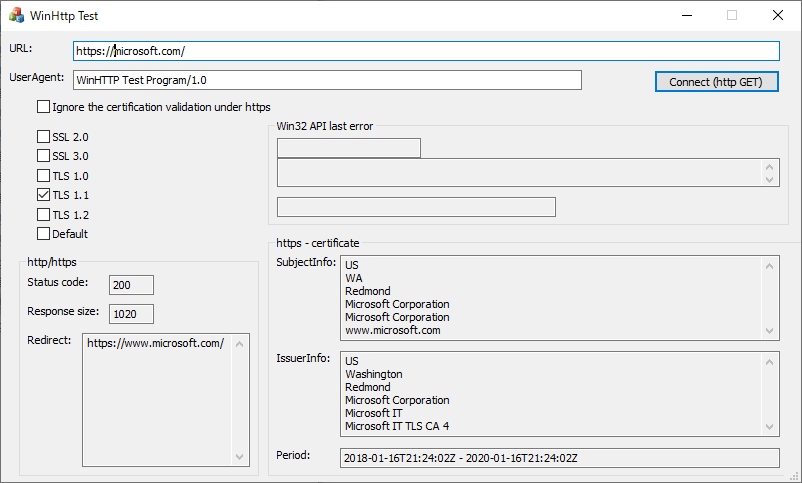
下記がこのツールのメイン画面です。

機能の説明
URLテキストボックス
接続したいサーバーへのURLを指定します。プロトコルを表すhttpsも必要です。上記のメイン画面の例では
https://microsoft.com/
を入力しています。なお、ブラウザーなどからURLのドラッグアンドドロップもできます。
User Agentテキストボックス
https通信時に使うUser Agent文字列を指定します。上記のメイン画面の例では、
WinHTTP Test Program/1.0
を入力しています。
証明書検証のチェックボックス
「Ignore the certification validation under https」チェックボックスでは、https通信時に証明書のCommonNameや有効期限など証明書の検証結果を無視するかどうかを指定します。
セキュアプロトコルのチェックボックス
https通信に使用するセキュアプロトコルを指定します。
Defaultのチェックボックスをチェックすると各OSのデフォルト設定値で通信をします。
Defaultのチェックボックス以外では、指定のセキュアプロトコルを有効にした状態で、サーバーに接続します。最終的に接続に使われるセキュアプロトコルは、サーバーとのネゴシエーションによって決まります。
http/httpsグループボックス
https通信した結果のhttp/httpsのステータスが表示されます。「Status code」には、ステータスコードが表示されます。「Response size」には、受信したレスポンスのバイトサイズが表示されます。「Redirect」には、通信した結果、サーバーからリダイレクトの指示があった時、リダイレクト先のURLが表示されます。
メイン画面の例では、https://www.microsoft.com/へのリダイレクト要求が発生している状態です。
Win32 API last errorグループボックス
WinHttp APIセットでエラーが発生したとき、エラーコードとエラーメッセージが表示されます。
https – certificate グループボックス
https通信時に使用したサーバーの証明書の情報が表示されます。「SubjectInfo」には、発行先の情報が表示されます。「IssuerInfo」には、証明書の発行元の情報が表示されます。「Period」には、証明書の有効期間が表示されます。ここに表示される時間は、UTC時刻です。
メイン画面の例では、www.microsoft.comに対する証明書であることがわかります。
このテストツールの説明は以上です。
WinHttp APIでの通信でTLS1.1/1.2を有効化する#1
.NET FramworkでTLS1.1/1.2通信をする方法の投稿のアクセス数が多いことがわかりました。もしかしたら、C/C++などの実装でも需要があるかと思いネイティブの実装でTLS1.1/1.2通信をする方法の投稿です。
“WinHttp APIでの通信でTLS1.1/1.2を有効化する#1” の続きを読むMicrosoft Build 2019 のノベルティ
米Micosoftが主催する開発者カンファレンスであるMicrosoft Build 2019に行ってきた報告をしました。今回は、Build 2019関連のグッズについて紹介したいと思います。
“Microsoft Build 2019 のノベルティ” の続きを読むLattePanda Alpha Sを発注
初代Latte Pandaのスペックを強化したLatte Panda Alphaが去年の秋に発売が開始になりました。今回、そのさらに後継であるLattePanda Alpha Sを予約注文しました。
“LattePanda Alpha Sを発注” の続きを読むInsider Dev Tour 2019 in Tokyo
2019年6月22日に日本マイクロソフト本社で「Insider Dev Tour 2019 東京」が開催されました。参加してきましたのでその報告です。
“Insider Dev Tour 2019 in Tokyo” の続きを読むde:code 2019 (デコード 2019) #2
日本マイクロソフトが主催する開発者カンファレンスが毎年東京で開催されます。de:codeです。今年も去年と同じ場所の東京の「ザ・プリンス パークタワー東京」で開催されました。会場の雰囲気などを報告したいと思います。なお、この投稿では基調講演やセッションの内容にはほぼ触れていません。今回の投稿は後半です。
“de:code 2019 (デコード 2019) #2” の続きを読むde:code 2019 (デコード 2019) #1
日本マイクロソフトが主催する開発者カンファレンスが毎年東京で開催されます。de:codeです。今年も去年と同じ場所の東京の「ザ・プリンス パークタワー東京」で開催されました。会場の雰囲気などを報告したいと思います。なお、この投稿では基調講演やセッションの内容にはほぼ触れていません。 今回の投稿は前半です。
“de:code 2019 (デコード 2019) #1” の続きを読む