Fluent.Ribbonは、マイクロソフト オフィス アプリのようなリボンUIをWPFアプリに容易に実現できるようにするためのライブラリーです。このFluent.Ribbonが1年ぶりとなる2021年12月19日に更新され、メジャーバージョンアップしました。
メジャーバージョンアップして、新しいバージョンは、Fluent.Ribbon 9.0.0です。このバージョンで、私がプルリクエストしたシンプルリボン機能が取り込まれました。
このバージョン(9.0.0)の変更点
Fluent.RibbonのレポジトリサイトのChangelog.mdファイルに、このバージョンでの変更点が記載されています。変更点を引用します。
Changelog.md (英語)
Breaking changes
- #870 – Add .NET 5 and .NET Core 3.1 and remove .NET Core 3.0
Support for .NET Core 3.0 was removed and support for .NET Core 3.1 and .NET 5.0 was added - Increasing ControlzEx dependency version to >= 5
- #948 – Minimize button misplaced
Minimize button is moved to the right hand side of it’s parent container.
That means custom toolbar items are not moving the button further left anymore.
The following resources were added, renamed or removed (“—” indicates added when in column “Old” and removed when in column “New”):
| Old | New |
|---|---|
| Fluent.Ribbon.Brushes.Images.RibbonCollapse | — |
| Fluent.Ribbon.Brushes.Images.RibbonExpand | — |
| Fluent.Ribbon.Brushes.Images.RibbonPin | — |
| Fluent.Ribbon.Images.RibbonCollapse | — |
| Fluent.Ribbon.Images.RibbonExpand | — |
| Fluent.Ribbon.Images.RibbonPin | — |
| Fluent.Ribbon.Resources.RibbonTabControl.ExpandScreenTip | — |
| Fluent.Ribbon.Resources.RibbonTabControl.MinimizeScreenTip | — |
| Fluent.Ribbon.Resources.RibbonTabControl.SwitchScreenTip | — |
| Fluent.Ribbon.Styles.RibbonTabControl.MinimizeToggleButton | — |
| Fluent.Ribbon.Templates.RibbonTabControl.MinimizeToggleButton | — |
| — | Fluent.Ribbon.Brushes.Images.RibbonDisplayOptions |
| — | Fluent.Ribbon.Images.RibbonDisplayOptions |
| — | Fluent.Ribbon.Resources.RibbonTabControl.DisplayOptionsScreenTip |
| — | Fluent.Ribbon.Styles.RibbonTabControl.DisplayOptionsButton |
| — | Fluent.Ribbon.Templates.Button.Simplified |
| — | Fluent.Ribbon.Templates.CheckBox.Simplified |
| — | Fluent.Ribbon.Templates.ComboBox.Simplified |
| — | Fluent.Ribbon.Templates.DropDownButton.Simplified |
| — | Fluent.Ribbon.Templates.InRibbonGallery.ToggleButton.Simplified |
| — | Fluent.Ribbon.Templates.MenuItem.HeaderOnly |
| — | Fluent.Ribbon.Templates.RadioButton.Simplified |
| — | Fluent.Ribbon.Templates.RibbonGroupBox.Simplified |
| — | Fluent.Ribbon.Templates.RibbonTabControl.DisplayOptionsButton |
| — | Fluent.Ribbon.Templates.RibbonTextBox.Simplified |
| — | Fluent.Ribbon.Templates.Spinner.Simplified |
| — | Fluent.Ribbon.Templates.SplitButton.Simplified |
| — | Fluent.Ribbon.Templates.SplitButton.ToggleButton.Simplified |
| — | Fluent.Ribbon.Templates.ToggleButton.Simplified |
Bug fixes
- #845 – QuickAccessToolBar issues in Colorful variant
- #894 – Cannot use scroll wheel in fluent:ApplicationMenu since Fluent.Ribbon 7
- #900 – Application freezes when opening collapsed groups with galleries
- #908 – KeyTipService should dismiss keytips if the first key does not match any keytips
- #918 – Custom color does not reset color gallery selection state
- #919 – Ribbon content is not confined in Windows dimensions
- #925 – Controls might not be shown when using default layout of RibbonToolbar (thanks @nishy2000)
- #927 – Size value calculated by RibbonGroupBox is not reflected in RibbonControls in Panel control (thanks @nishy2000)
- #929 – SizeDefinition property of RibbonControls in RibbonToolBar is not reflected in layout (thanks @nishy2000)
- #941 – LauncherIcon and LauncherText of RibbonGroupBox are not applied to the appearance (thanks @nishy2000)
- #943 – The LauncherIcon in the RibbonGroupBox added to QuickAccess will always be shown (thanks @nishy2000)
- #952 – Help with IsSelectionRequired property setting on “File” tab for accessibility purposes
- #954 – Adding an InputBinding for Alt+Up or Alt+Down results in extra character (thanks @dgosbell)
- #961 – Fluent.Button Header Binding not visible
- #973 – Wrong reference to ControlzEx
- #989 – QuickAccessToolbar – More Commands leaves open empty Popup when overflow gets empty
Enhancements/Features
- #924 – Feature simplified ribbon (thanks @nishy2000)
- #935 – Support MediumIcon (24×24) size in RibbonGroupBox (thanks @nishy2000)
- #936 – Add ability to vertically align items in Backstage
You have to setVerticalAlignment="Bottom",DockPanel.Dock="Bottom"and if you want to align multiple items at the bottom invert their order (because of howDockPanelworks). - Added automation peers for
InRibbonGalleryandGalleryItem - Improved keyboard navigation for
InRibbonGallery
Changelog.md (日本語)
英語のままだとわかりにくいので、Breaking Changesと Enhancements/Features を日本語に訳します。
破壊的な変更 (Breaking changes)
- #870 – .NET 5 と .NET Core 3.1を追加し、.NET Core 3.0を削除した
.NET Core 3.0のサポートは削除し、.NET Core 3.1 と .NET 5.0 のサポートを追加した。 - ControlzExの依存バージョンを5以上にした
- #948 – 最小化ボタンの誤配置
最小化ボタンは、親コンテナの右側に移動しました。カスタムツールバーアイテムが最小化ボタンをさらに左に移動させることはもうありません。
以下のリソースが追加、名称変更、削除されました(「—」は、「Old」列の場合は追加、「New」列の場合は削除を意味します)。
(表は内容が英語版と同じになるため、再掲載を省略しています)
バグ修正(Bug fixes)
バグ修正の項目の日本語訳は省略しています。
機能強化/機能 (Enhancements/Features)
- #924 – シンプルリボン機能 (thanks @nishy2000)
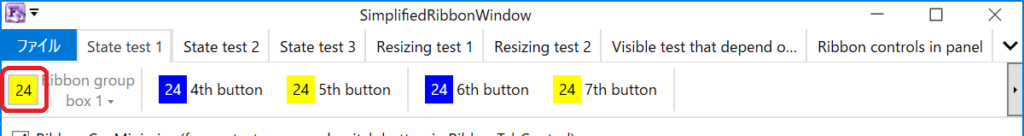
- #935 – RibbonGroupBoxにMediumIcon (24×24)をサポート (thanks @nishy2000)
- #936 – Backstageのアイテムを縦に並べる機能を追加
VerticalAlignment=”Bottom”, DockPanel.Dock=”Bottom” を設定する必要があります。また、複数のアイテムを下部に配置したい場合は、その順序を反転させる必要があります(DockPanelの動作のため)。 - InRibbonGalleryとGalleryItemにオートメーションピアを追加しました。
- InRibbonGalleryのキーボードナビゲーションを改善しました。
さて、次は、機能強化の一部の機能の詳細を確認していきます。
#935 MediumIconのサポート
マイクロソフトオフィスのリボン機能では、 リボングループボックス(Fluent.RibbonのRibbonGroupBoxに相当)がCollapased 表示(折りたたみ表示。リボングループボックス内の項目がポップアップメニューでの表示) のときにポップアップボタンの表示に24×24のサイズのアイコンが使われていました。以前のバージョンのFluent.Ribbonでは、アイコンとしてはLargeIcon (32×32)とIcon (16×16)のアイコンのみがサポートされており、24×24のアイコンは指定できませんでした。#935では、マイクロソフトオフィスのリボン機能の挙動に合わせるために、RibbonGroupBoxコントロールにMediumIconプロパティ(24×24アイコン用)を追加されました。
ただし、既存の互換性の為に、クラシックリボンモードでは、既定で16×16サイズ(Smallサイズ)を優先して使うようになっています。24×24サイズのアイコンを使うためには、 fluent:RibbonGroupBoxにfluent:RibbonProperties.IconSize="Medium“を設定する必要があります。シンプルリボンモードのときは、既定で 24×24サイズ (Mediumサイズ)が利用されます。
<fluent:RibbonGroupBox Icon="/Images/Icon16x16.png"
LargeIcon="/Images/Icon32x32.png"
MediumIcon="/Images/Icon24x24.png"
fluent:RibbonProperties.IconSize="Medium"
...
この機能は私が実装しプルリクエストしたものです。
クラシックリボンモードでは、24×24のアイコンを必要とするのは、RibbonGroupBoxだけでした。しかし、シンプルリボンモードでは、ほとんどのリボンコントロールで24×24のアイコンが必要となります。そのため、シンプルリボン機能の実装に先立って、RibbonGroupBoxにMediumIcon (24×24)のサポートを追加しました。
実際、♯935としては、RibbonGroupBoxのみにMediumIconをサポートを追加したのですが、♯924としては、その機能を拡張する形で、MediumIconをほぼすべてのRibbonコントロールで使えるようにしました。
#924 シンプルリボン機能が追加
機能強化に書かれているようにこのバージョンでは、シンプルリボン機能(♯924)が追加されました。この機能は、私が実装しプルリクエストをしたものです。
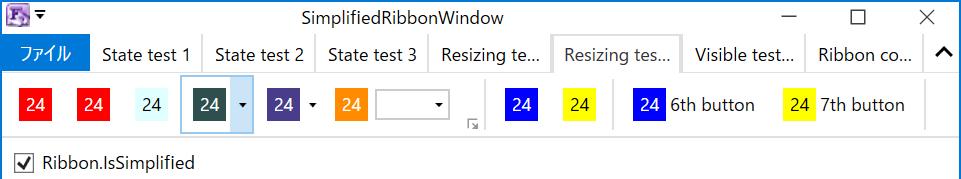
シンプルリボン機能は、過去のとの互換性を保つために、既定では利用できないようになっています。シンプルリボン機能はfluent:RibbonにCanUseSimplified="True"と設定することにより、利用可能となります。
また、上記の有効化の設定をしても、初期状態では、クラシックリボン表示になります。初期状態をシンプルリボン表示にしたい場合は、fluent:RibbonにIsSimplified="True" と設定します。例えば、シンプルリボン機能を有効化し、かつ、初期状態をシンプルリボン表示とする場合には以下のように設定します。
<fluent:Ribbon CanUseSimplified="True"
IsSimplified="True">
...なお、シンプルリボン表示のときは、リボンコントロールを表示するときにMediumIcon (24×24)が優先的に利用されます。そのため、最適なアイコン表示をしたい場合は、各リボンコントロールにMediumIconも設定するようにします。

RibbonControl@SimplifiedSizeDefinition
シンプルリボンモードのときのは、 各リボンコントロールのSimplifiedSizeDefinition プロパティの設定に従って、各リボンコントロールが表示されます。 SimplifiedSizeDefinition プロパティは、そのコンテナーであるRibbonGroupBoxの表示サイズモードが、Largeのとき、Middleのとき、Smallのときと3つのそれぞれの状態のとき、コントロールをどのサイズで表示するかを決定します。
各リボンコントロールのSimplifiedSizeDefinitionプロパティの既定値はLarge,Middle,Smallとなっています。これは、コンテナーであるRibbonGroupBoxの表示サイズモードがLarge・Middle・Smallのそれぞれで、内包するリボンコントロールをLargeサイズ・Middle サイズ ・Smallサイズで表示することを表します。
また、シンプルリボンモードにおける各サイズの表示の基本的な振舞は、
- Largeのときは、24×24アイコン+ラベル
- Middleのときは、24×24アイコン
- Smallのときは、16×16アイコン
となっています。
もし、シンプルリボンモードのときにリボンコントロールのラベルの表示が不要の場合は、そのリボンコントロールの SimplifiedSizeDefinitionプロパティをMiddle,Middle,Smallと設定します。これは、コンテナーであるRibbonGroupBoxがLargeモードのときに、内包するリボンコントロールをMiddleサイズで表示する設定です。
同様の設定は、クラシックリボンモードでもできます。クラシックリボンモード用には、 SizeDefinitionプロパティを利用します。
<fluent:Button SimplifiedSizeDefinition="Middle,Middle,Small"
SizeDefinition="Large,Middle,Small">fluent:RibbonGroupBox@SimplifiedStateDefinition
Fluent.Ribbonでは、fluent:RibbonTabItem の ReduceOrder プロパティを設定すると、ウィンドウの幅に合わせて、リボングループ内のコントロールが自動的にリサイズされます。
従来のクラシックリボンモード時におけるリボングループ内のリサイズの挙動を決める設定は fluent:RibbonGroupBoxのStateDefinitionプロパティでした。そして、このプロパティの既定値は、"Large,Middle,Small,Collapased"でした。
シンプルリボンモード時におけるリボングループ内のリサイズの挙動を決める設定は、 fluent:RibbonGroupBoxのSimplifiedStateDefinitionプロパティとなります。このプロパティの既定値は、マイクロソフトオフィスのシンプルリボンモードの挙動に合わせて"Large,Middle,Collapased"となっています。この既定値の場合は、自動リサイズ機能において、各リボンコントロールのSmallサイズの表示が使われることはありません。
もし、各リボンコントロールで、シンプルリボンモードのにおいてもSmallサイズの表示も利用したい場合は、 SimplifiedStateDefinition プロパティを、 "Large,Middle,Small,Collapased"に設定することにより可能です。
なお、 fluent:RibbonTabItem の ReduceOrder プロパティを設定しない場合は、自動リサイズされることはなく、 SimplifiedStateDefinition プロパティの一番先頭に指定してあるサイズでの表示となります。これは、既存のクラシックリボンモードの挙動と同じです。
以上、今回の投稿では、Fluent.Ribbonのバージョン9.0.0がリリースされたこと、および、このバージョンにシンプルリボン機能が実装されたことの紹介でした。