前回はFluent.Ribbonにシンプルリボン機能を追加するプルリクエストについての投稿でした。今回はそのプルリクエストのレビューが開始したことについてです。
シンプル リボン機能のプルリクエストのマージ状況
前回の投稿の最後で、作成したプルリクエストの数とマージ状況を以下のように報告しました。
今回、シンプル リボン機能を実装するうえで、既存の実装にもいくつかバグを見つけたり、機能を追加したりしています。そのため、私が作成したプルリクエストは一つではなく、6個作成しました。一つがシンプルリボンの機能を実現するもので、残り5つが既存のFluent.Ribbonのバグフィックスと機能拡張です。 現時点(2021年5月15日)で、6個のうち4個がFluent.Ribbonにマージされました。シンプルリボンの機能のプルリクエストはいつ頃にマージしてくれるでしょうか。待ち遠しいです。
さて、現状はどうなっているでしょうか?
2021年8月8日時点で、Fluent.Ribbonに対して、今年に作成したプルリクエストは、全9件となりました。内訳は、バグ修正が5件、機能拡張が4件です。
現時点で、8件のプルリクエストがマージされました。
残る一つは、シンプルリボン機能のプルリクエストです。
シンプルリボン機能のプルリクエスト
前回の投稿の時点で、一通りの実装が終わったのでプルリクエスト #924からDraft (WIP)のフラグを削除しました。そして、シンプルリボン新機能追加のIssue #695に「PRを作成したよ!!」とコメントしました。これによりプロジェクトオーナーbatzenに、このプルリクエストのレビューを依頼したつもりでいました。
ところが、プロジェクトオーナbatzenは、レビューの依頼を受けたつもりではなかったようです。というのも、2021年7月8日に「まだ作業中ですか?レビューをスタートしてもよい?」にコメントがあったからです。
プロジェクトオーナーがPRのレビュー依頼を認識していなかったので、レビューが進まなかったみたいです。
ただ、5月下旬にbatzenはIconPresenterコントロールを用意してくれたりしていたので、まったくやり取りがなかったわけではありません。
明確に「レビューを開始してください」とコメントをすればよかったです。
シンプルリボンの実装を再確認
レビューを開始してよいかの確認を受けたので、「レビューを開始してください」とコメントする前に、念のためシンプルリボンの実装を再確認しました。
すると、一つ問題を見つけました。
というのは、シンプルリボンの機能の実装はできており、クラッシックリボンとシンプルリボンの切り替えも、プログラムからは可能です。しかし、切り替えのUI(切り替えボタンやメニュー項目)を用意していなかったのです。
クラッシックリボンとシンプルリボンの切り替えのUIは、アプリケーションによらず共通のUIなので、ライブラリーとして実装しておくべき項目です。
というわけで、プロジェクトオーナーbatzenには、「終わったつもりでいたけど、一つ実装を忘れていたのでもう少し待って」と伝えました。
すると、batzenからは、「待ちますよ。プレッシャーをかけるつもりはありません。」と返ってきました。
クラッシックリボンとシンプルリボンの切り替えUI
シンプルリボンをサポートしたマイクロソフト オフィスのアプリケーションでは、クラッシックリボンとシンプルリボンの切り替えUIは、二つあります。
- リボンのコンテキストメニュー
- リボンタブの右上部分にある開閉ボタン(∧および∨)
まずは前者のコンテキストメニューについていです。シンプル リボンをサポートする前は、「リボンの最小化」のメニュー項目がありました。シンプル リボンをサポートした後は、「シンプル リボンを使用」というメニュー項目が追加されました。
つぎに後者の開閉ボタンについてです。シンプル リボンをサポートする前は「リボンの最小化」のメニュー項目と同じ機能でした。シンプル リボンをサポートした後は、「シンプルリボンを使用」のメニュー項目と同じ機能に変更されました。
上記の同等の機能をFluent.Ribbonライブラリーで実現します。
シンプルリボンの切り替えUIのOn/Off
ただし、Fluent.Ribbonライブラリーがシンプルリボンをサポートしたからといって、無条件にこのメニューを追加することはできません。アプリケーションによっては、シンプルリボンを利用可能としないこともあるからです。
そのため、クラシックリボンとシンプルリボンの切り替えのUIは、WPFのXAML上でRibbon@CanUseSimplified のプロパティをTrueに設定したときのみ表示されます。このプロパティの既定値はFalseとしたため、Fluent.Ribbonライブラリーを利用する既存のアプリケーションは、ライブラリーを最新版にしたとしても、切り替えUIは、自動的には表示されません。これにより、過去の互換性を維持します。
リボンのコンテキストメニュー
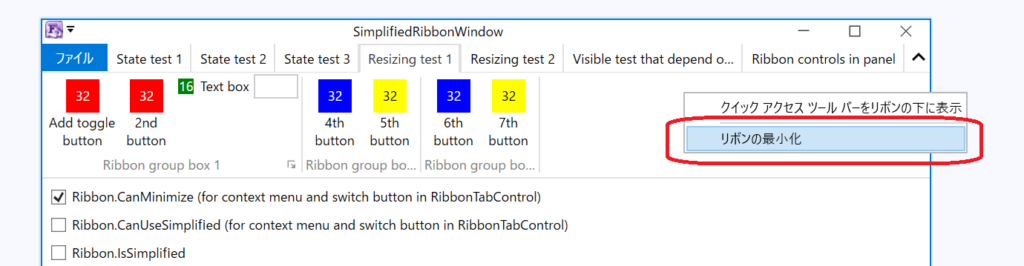
リボンのコンテキストメニューは、シンプル リボンをサポートする前は、以下のように「リボンの最小化」の項目のみがありました。

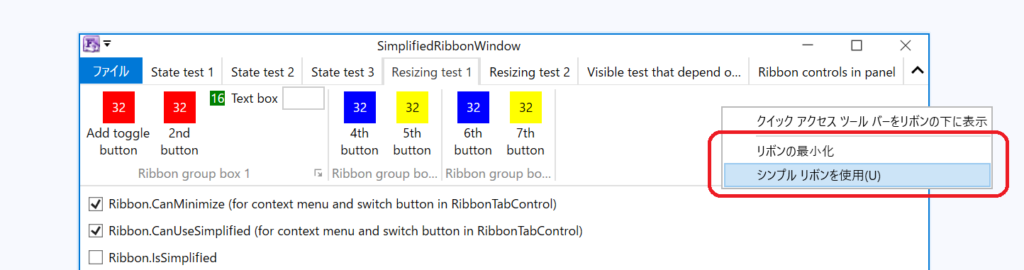
シンプルリボンのUIを有効化したときは、以下のように「シンプルリボンを利用」の項目が追加されます。

もちろん、このメニュー項目はローカライズしているので、主要の言語では、その言語で表示されます。マイナーな言語では、英語で表示されます。
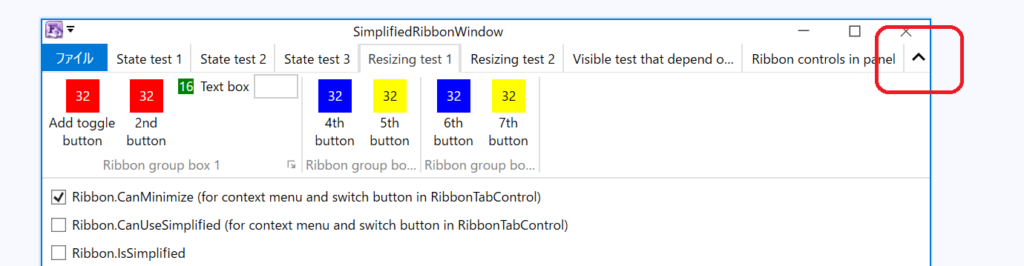
リボンタブの右上部分にある開閉ボタン(∧および∨)
開閉ボタンは、今までは、「リボンの最小化」のOn/Offの切り替えでした。シンプルリボンのUIを有効化したときは、シンプルリボンとクラシックリボンの切り替えとなります。

Fluent.Ribbonのプルリクエストのレビューの準備が完了
クラッシック リボンとシンプル リボンの切り替えUIを実装したことにより、プルリクエストのレビューの準備が完了しました。
切り替えUIの実装は、7月11日には完了しました。developブランチの最新の変更をマージした後に、プロジェクトオーナーにレビューを開始してほしいとコメントしました。
1週間後の7月19日には、一部についてレビューコメントがもらえました。その部分は、私が実装した部分ではなかったですが、コメントの内容は正しかったので、修正しておきました。
プロジェクトオーナーも、シンプルリボン機能の追加のプルリクエストは、コードの変更量があまりにも多いので、レビューに時間がかかっている模様です。
以上、今回は、Fluent.Ribbonにシンプルリボンの機能を追加するために作成したプルリクエストの追加の機能(切り替えUI)とレビューが開始したこと関する内容の投稿でした。


“Fluent.Ribbonにシンプル リボンの機能を追加#2” への1件の返信