前回は、WordPressの多言語化の方法について調べました。最終的にWordPressのマルチサイト機能を使うことにしました。
マルチサイト機能は初期状態では有効化されていません。そのため、WordPressのマルチサイト機能を有効化に挑戦します。
マルチサイトのサイトアドレス形式(URLの形式)
マルチサイト機能で提供される複数サイトのアドレス形式(URLの形式)には二つあります。
- サブディレクトリ形式
例)
https://example.com/
https://example.com/site1/
https://example.com/site2/
- サブドメイン形式
例)
https://example.com/
https://site1.example.com/
https://site2.example.com/
このアドレス形式の設定は、マルチサイト機能を有効化したら、後で変更ことはできません。そのため、どちらの形式にするのか慎重に決める必要があります。
このサイトでは、サブディレクトリ形式を採用しました。
どちらの形式するか決めたらマルチサイト機能の有効化作業に入ります。
プラグインの無効化
マルチサイト機能を有効化する前にすべてのプラグインをいったん無効化する必要があります。もし、プラグインを利用していたら、マルチサイト機能を有効化する前に、いったん無効化します。
無効化したプラグインは、マルチサイト機能を有効化が完了した後に、有効化することができます。
マルチサイト機能の許可設定
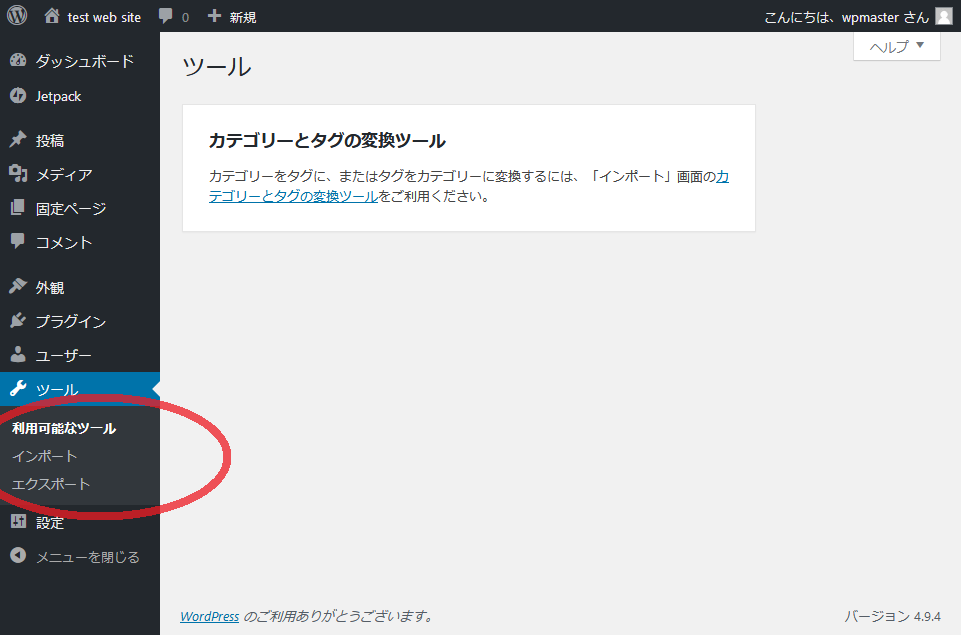
WordPressの初期状態ではマルチサイト機能は無効化されています。マルチサイト機能を有効化するためのメニュー項目(サイトネットワークサイトの設置)は、ダッシュボード内のツール項目配下に表示されます。しかし、初期状態ではこのメニュー項目が非表示となっています。

そのため、「サイトネットワークの設置」メニュー項目を表示するために、WordPressの設定ファイル(wp-config.phpファイル)を編集します。
このファイルはWordPressのインストールフォルダーの直下にあります。
ファイルを開いたら以下の行を探します。
wp-config.phpファイルが英語版の場合:
/* That's all, stop editing! Happy blogging. */
日本語版のwp-config.phpファイル場合:
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */
もとになった wp-config.phpファイルが英語版か日本語版で探す文字列が異なります。
この行の上の行に以下の設定を追加します。
/* Multisite */ define( 'WP_ALLOW_MULTISITE', true );
その結果、こんな感じになります。
(省略) /* Multisite */ define( 'WP_ALLOW_MULTISITE', true ); /* That's all, stop editing! Happy blogging. */ (省略)
ファイルを保存したら、ブラウザーで再読み込みしダッシュボードを開きなおします。

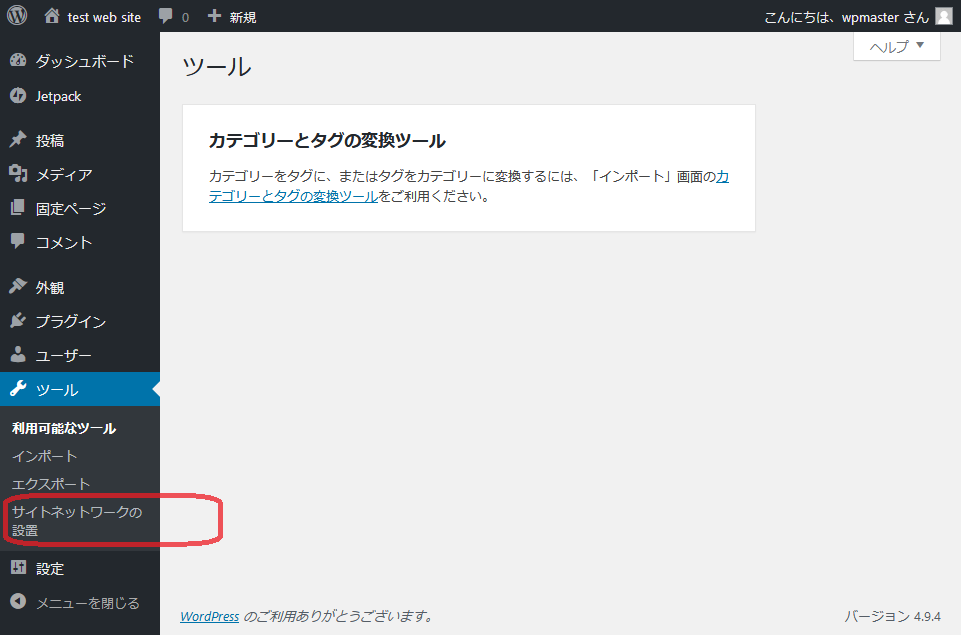
すると、上記の画面のように「サイトネットワークの設置」メニュー項目が表示されます。
サイトネットワークの作成
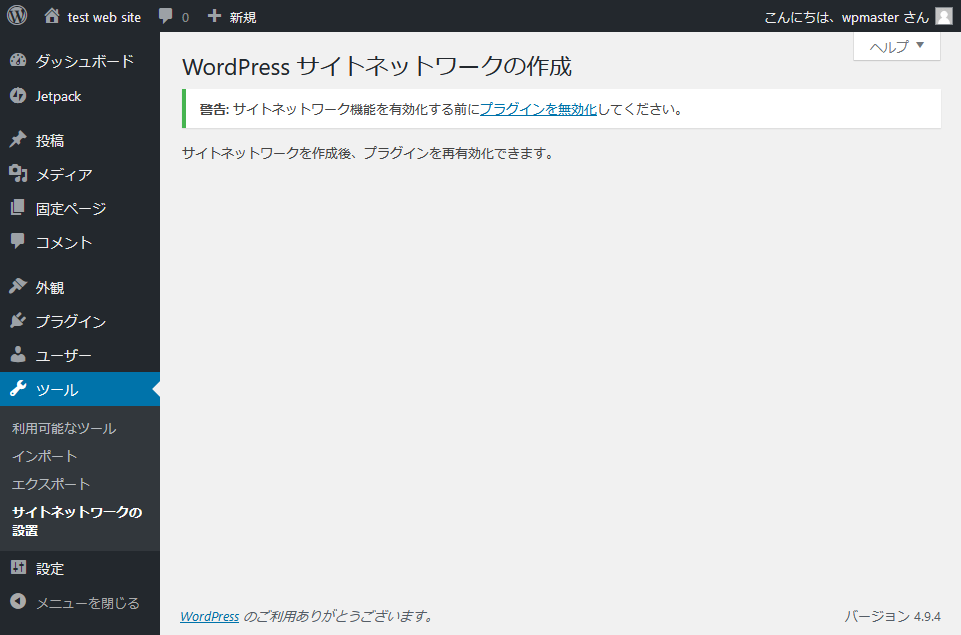
メニューが追加されているので、「サイトネットワークの設置」メニュー項目を選択します。もし、使用していたプラグインの無効化するのを忘れていると、以下のような画面になります。

その場合は、慌てず、「プラグイン」メニュー項目を選択し、すべてのプラグインをいったん無効化します。マルチサイトかが完了してから再度有効化できます。
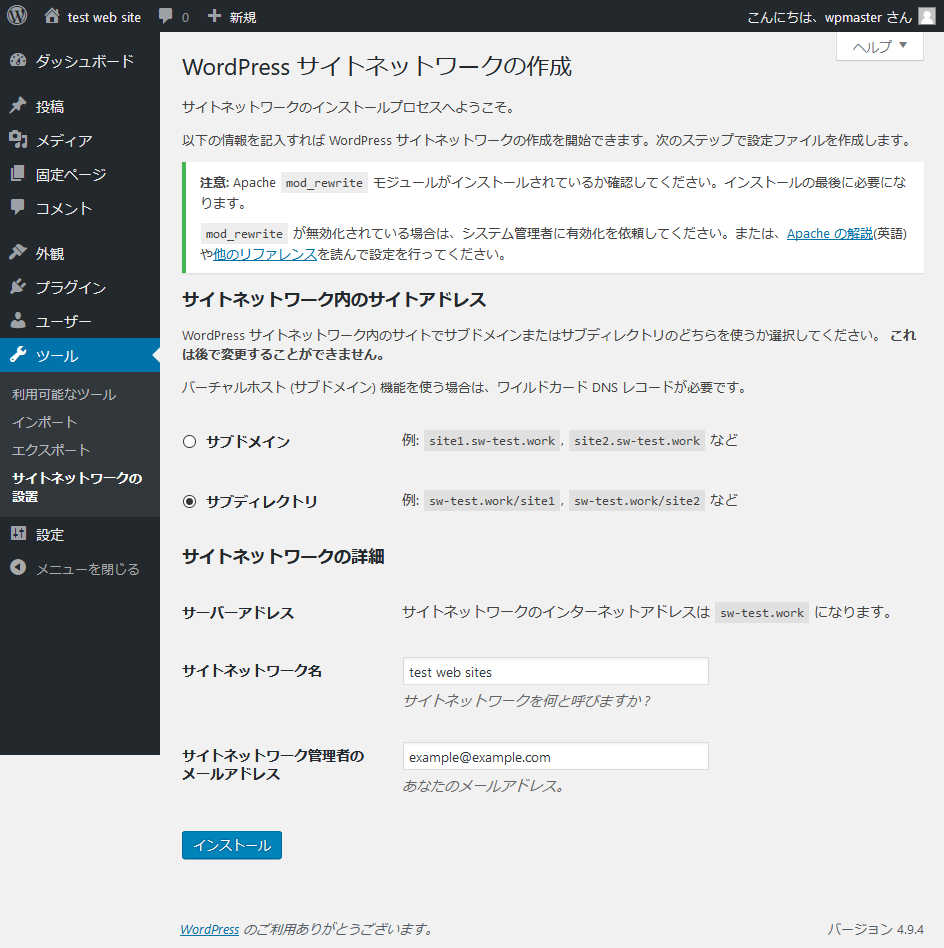
すべてのプラグインが無効化されている状態で、「サイトネットワークの設置」メニュー項目を選択すると、以下のような画面が表示されます。

「サイトネットワークの詳細」はマルチサイト機能を有効化した後でも変更できますが、「サイトネットワーク内のサイトアドレス」は後で変更できません。サイトアドレスは選択を間違えないでください。
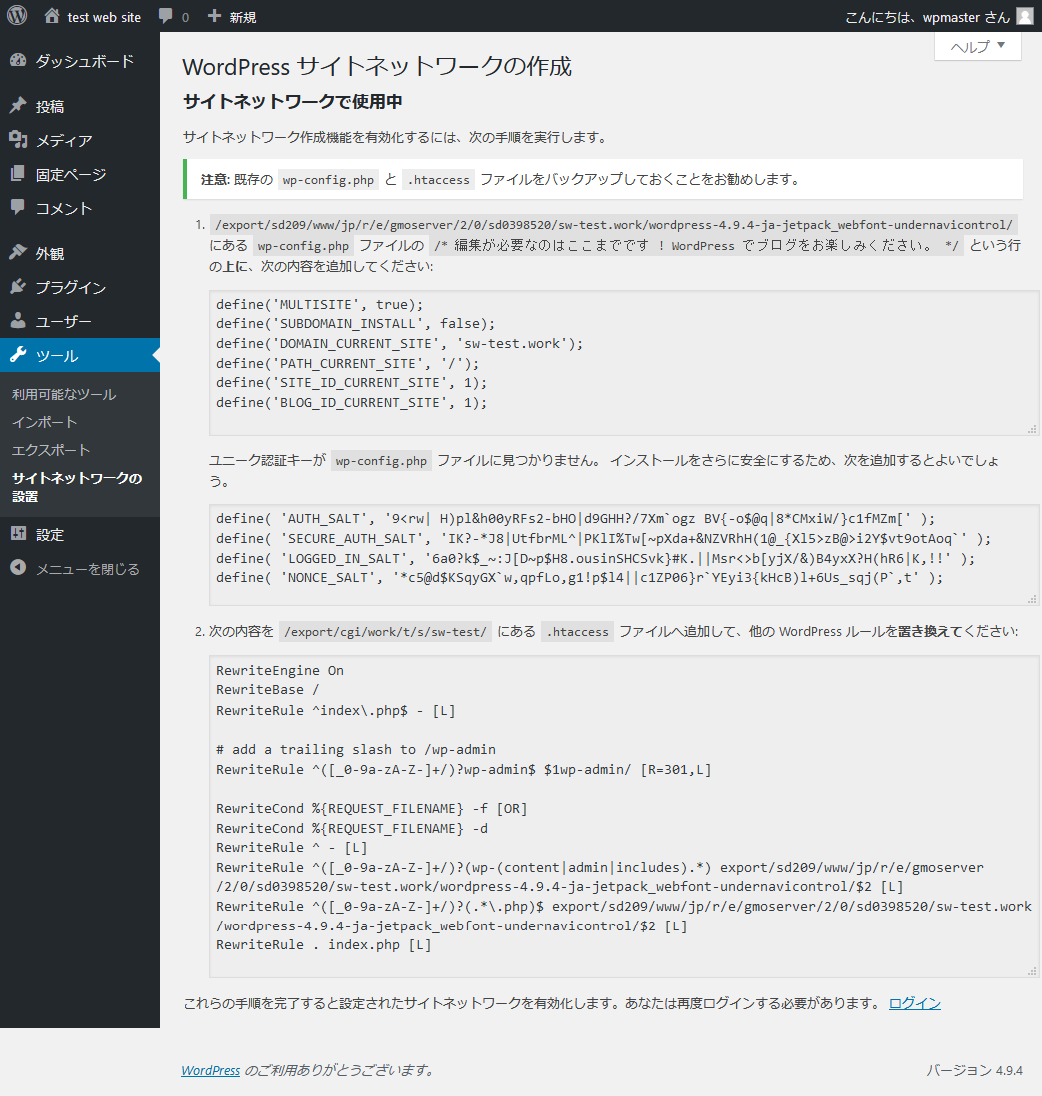
希望のサイトアドレス形式を選択して、「インストール」ボタンを押します。インストールが成功すると、以下の画面のように手作業での設定の指示が表示されます。

指示が2つありましたので、順番に設定していきます。
お使いのWordPressの環境によっては指示内容が異なるかもしれませんので全く同じでないこともあります。
WordPressの設定ファイル(wp-config.phpファイル)の編集
まず一つ目の編集です。
/export/sd123/www/jp/r/e/gmoserver/2/0/sd123456/sw-test.work/wordpress-4.9.4-ja-jetpack_webfont-undernavicontrol/にあるwp-config.phpファイルの/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */という行の上に、次の内容を追加してください:
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'sw-test.work');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
とあるので、マルチサイト機能を有効化した時と同じように上記の6行を追加します。
その結果、wp-config.phpファイルの該当部分は、こんな感じになります。
(省略)
/* Multisite */
define( 'WP_ALLOW_MULTISITE', true );
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'sw-test.work');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
/* That's all, stop editing! Happy blogging. */
(省略)
同じ設定ファイルに対してもう一つの指示があります。
ユニーク認証キーが wp-config.php ファイルに見つかりません。 インストールをさらに安全にするため、次を追加するとよいでしょう。
define('AUTH_SALT', '6aU<].5PXtf@S7Z+<{X.>DrMs1G+v=jWmXipq:51>pj:sPU ^;|56S 1Bm]AYR-,');
define('SECURE_AUTH_SALT', '9m?{&:=-{0k/MXAcqAv08<?CX+T6:<:+[N[)Q8pM,iiw^Ja.XY~}?^QhI%D>/>');
define('LOGGED_IN_SALT', 'A:--]o7s~Zr(^<q82?F6HO7[[/yCd1I+yS+ut&Ds^|4|7|r4wgIBwp/lxZHedTHC');
define('NONCE_SALT', ']246-nn$YwT[!&d) il_*:L(R7ES>KWr(n%D]^fh+>nxrnn$)513u7:a!6Ah1QVt');
この指示はSALTを設定していないときに指示されるようです。
define( ‘NONCE_KEY’, ‘*’);のキーの後に追加します。追加するとこんな感じです。
define('AUTH_KEY', 'Uq<cVAM{odgUa=]lHVZS|M>-[H-`Nm7n|<8lMErP ,foS%bEJc+ &NH=CyUi[D1+');
define('SECURE_AUTH_KEY', 'j@Mb<YL=Sxp<fRAM_9<k&<{_=(2ic*wTWo[oe5kf2FHN;#|tkW(4TtaNi+,80X;4');
define('LOGGED_IN_KEY', 'N:FZh-%L;HV..4-2;;LcU*u!6||zK}Gk4zu{M45!:Z7zzE]:C]5^ 2G5,[d}<8jL');
define('NONCE_KEY', 'J$5,va]!oj/?/? ~iKI!;;+{.~HFAm{E$TwH$I=1e;4;[D/o *0N4==n=M/GCo}~');
define('AUTH_SALT', '6aU<].5PXtf@S7Z+<{X.>DrMs1G+v=jWmXipq:51>pj:sPU ^;|56S 1Bm]AYR-,');
define('SECURE_AUTH_SALT', '9m?{&:=-{0k/MXAcqAv08<?CX+T6:<:+[N[)Q8pM,iiw^Ja.XY~}?^QhI%D>/>');
define('LOGGED_IN_SALT', 'A:--]o7s~Zr(^<q82?F6HO7[[/yCd1I+yS+ut&Ds^|4|7|r4wgIBwp/lxZHedTHC');
define('NONCE_SALT', ']246-nn$YwT[!&d) il_*:L(R7ES>KWr(n%D]^fh+>nxrnn$)513u7:a!6Ah1QVt');
これで、WordPressの設定ファイル(wp-config.phpファイル)の編集は終わりです。ファイルを保存して、次のファイルを修正をします。
.htaccessファイルの編集
つぎに、.htaccessファイルの編集です。
編集の指示は以下のようになっています
次の内容を/export/cgi/work/t/s/sw-test/にある.htaccessファイルへ追加して、他の WordPress ルールを置き換えてください:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) export/sd123/www/jp/r/e/gmoserver/2/0/sd1234567/sw-test.work/wordpress-4.9.4-ja-jetpack_webfont-undernavicontrol/$2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ export/sd123/www/jp/r/e/gmoserver/2/0/sd1234567/sw-test.work/wordpress-4.9.4-ja-jetpack_webfont-undernavicontrol/$2 [L]
RewriteRule . index.php [L]
また、マルチサイト機能を有効化する前の.htaccessファイル内のWordPressの設定に関係する部分を取り出すと以下のようになっています。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
これは.htaccessファイル全体ではなく、一部を抜き出したものなので注意してください。他の設定があった場合は削除しないようにします。
これを指示に従い以下のように書き換えます。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) export/sd123/www/jp/r/e/gmoserver/2/0/sd123456/sw-test.work/wordpress-4.9.4-ja-jetpack_webfont-undernavicontrol/$2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ export/sd123/www/jp/r/e/gmoserver/2/0/sd123456/sw-test.work/wordpress-4.9.4-ja-jetpack_webfont-undernavicontrol/$2 [L]
RewriteRule . index.php [L]
# END WordPress
ただし、このままでは動作しません。書き換えルールのパスが、ルート記号(/)なしのフルパスになっています。
サイトのルートフォルダを確認すると、
ssh$ ls -l total 6 -rwxr--r-- 1 sd123456 saba-www 424 Feb 21 23:39 index.php drwxr-xr-x 2 sd123456 saba-www 9 Feb 10 14:37 kantan-cgi drwxr-xr-x 5 sd123456 saba-www 23 Mar 19 00:06 wordpress-4.9.4-ja-jetpack_webfont-undernavicontrol lrwxrwxrwx 1 sd123456 saba-www 113 Feb 21 23:39 wp -> /export/sd123/www/jp/r/e/gmoserver/2/0/sd123456/sw-test.work/wordpress-4.9.4-ja-jetpack_webfont-undernavicontrol
となっています。WordPressがシンボリックリンクを展開してしまったようです。このままではRewriteRuleは不正なパスを生成します。そのためシンボリックリンクを展開する前のパスに書き換えます。WordPressのインストールフォルダは、サブフォルダーのwpフォルダーなのでそれに書き換えます。
具体的には、
export/sd123/www/jp/r/e/gmoserver/2/0/sd123456/sw-test.work/wordpress-4.9.4-ja-jetpack_webfont-undernavicontrol/
を
wp/
に書き換えます。最終的に
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) wp/$2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ wp/$2 [L]
RewriteRule . index.php [L]
# END WordPress
となります。編集が終わったらファイルを保存します。
設定が終わったら、ブラウザーで再読み込みをし、再度ログオンし、ダッシュボードを開きます。
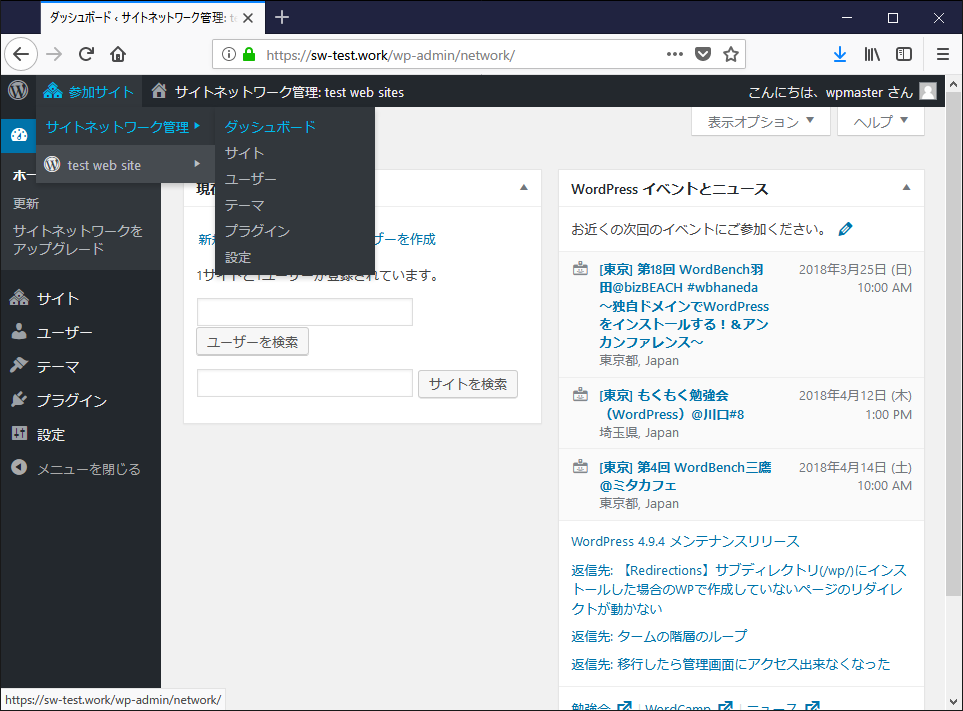
左上に「参加サイト」というメニュー項目が表示されます。「サイトネットワーク管理」の「ダッシュボード」では、サイトネットワークに共通な設定ができます。

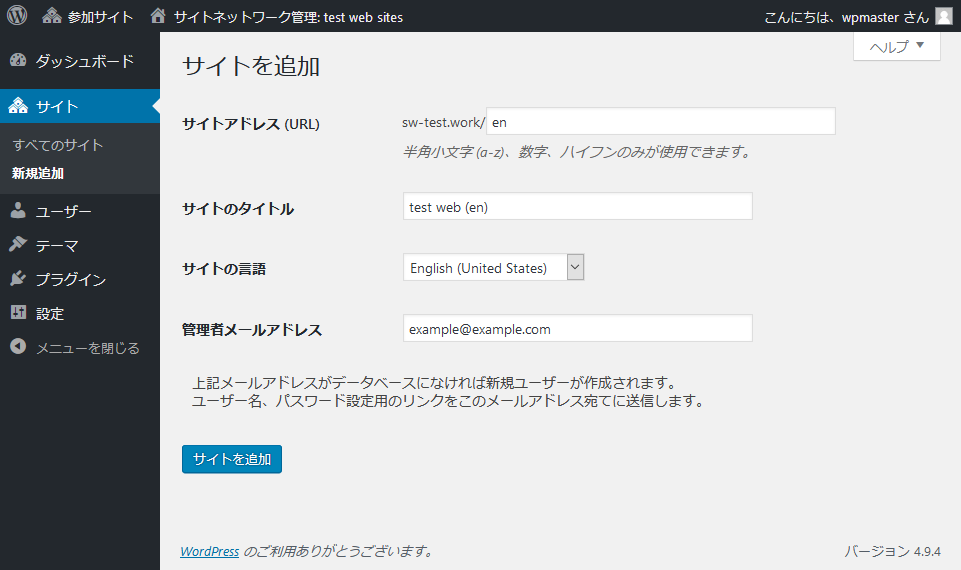
サブサイトを追加する場合は「サイトネットワーク管理」の「サイト」→「新規追加」を選択します。

サイトアドレスを決め、サイトの表示言語を決め「サイトを追加」ボタンを選択するとサイトが追加されます。
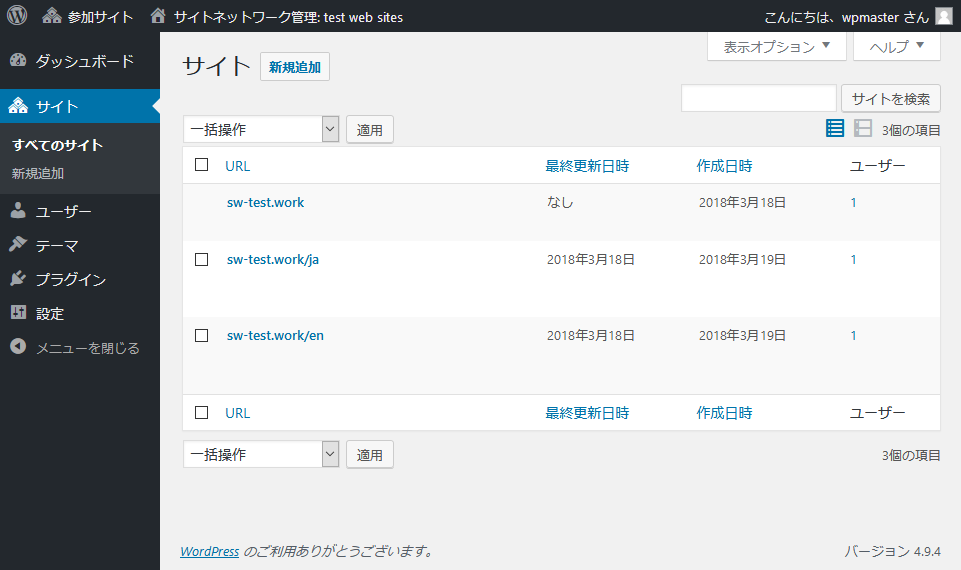
サイトネットワークに追加したすべてのサイトは「サイトネットワーク管理」のダッシュボードで、「サイト」→「すべてのサイト」で表示することができます。

この画面の例では、「jaサイト」と「enサイト」を追加しました。
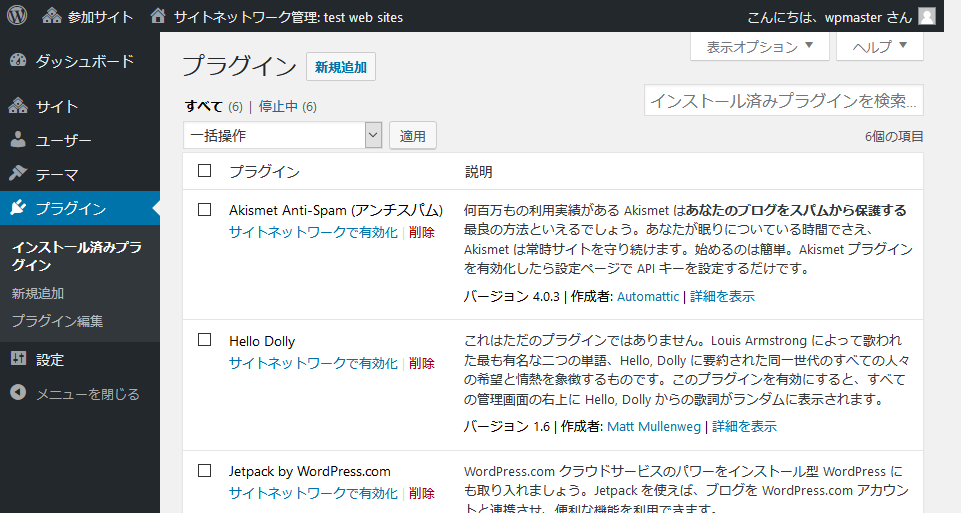
「サイトネットワーク管理」のダッシュボードの「プラグイン」では、プラグインの追加、削除、すべてのサイトでまとめて有効化することができます。

プラグインの追加と削除は「サイトネットワーク管理」でしかできません。しかし、プラグインの有効化は、「サイトネットワーク管理」でも「各サイトの管理画面」でもできます。前者で有効化した場合は、サイト全体に対してプラグインを有効化します。後者で有効化する場合は、必要なサイトでのみで有効化することができます。
テーマの追加と削除も「サイトネットワーク管理」でしかできません。追加したテーマの有効化は、「各サイトの管理画面」で行います。サイトごとに別のテーマを有効化することができます。
これでWordPressのマルチサイト機能を有効化することができました。

“WordPressのWEBサイトの多言語化2(マルチサイト機能の有効化)” への1件の返信