前回までにダウンロード数の計測にWordPress Download Managerを使うことに決めました。実際にWordPress Download Managerプラグインの導入に挑戦です。
この投稿はDownload Manager 2.9.70 (2018/03/31時点で最新)を使用して記載されています。バージョンが上がったら異なる点も出てくると思います。また、無料で使うことができる範囲の機能のみ使用しています。
プラグインのインストール
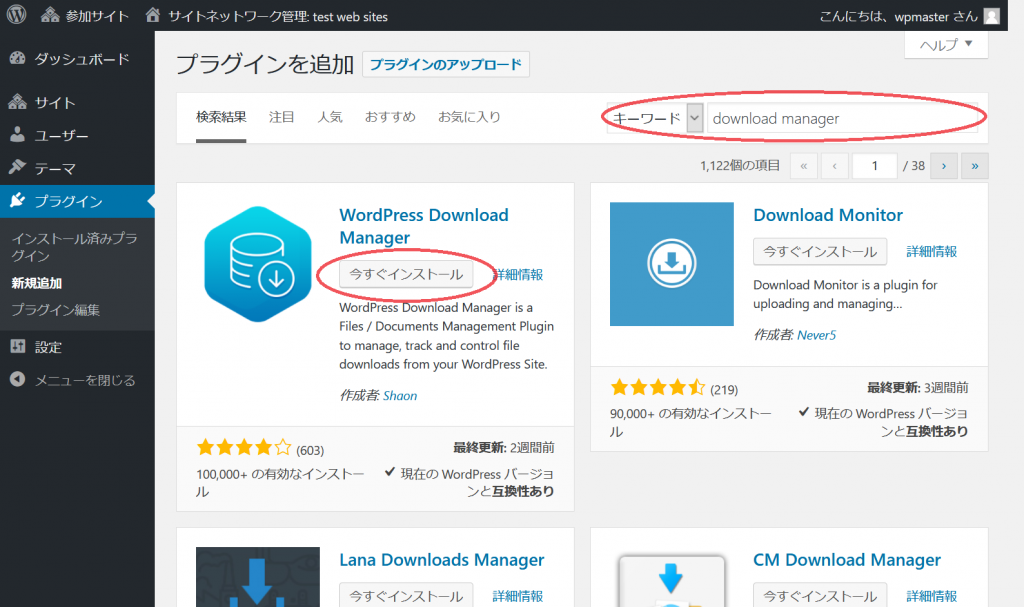
まずは、ダッシュボードのプラグインメニューの「新規追加」でWordPress Download Managerプラグインを追加します。キーワードに”download manager”を入力して、WordPress Download Managerを探し、「今すぐインストール」ボタンをクリックしインストールします。

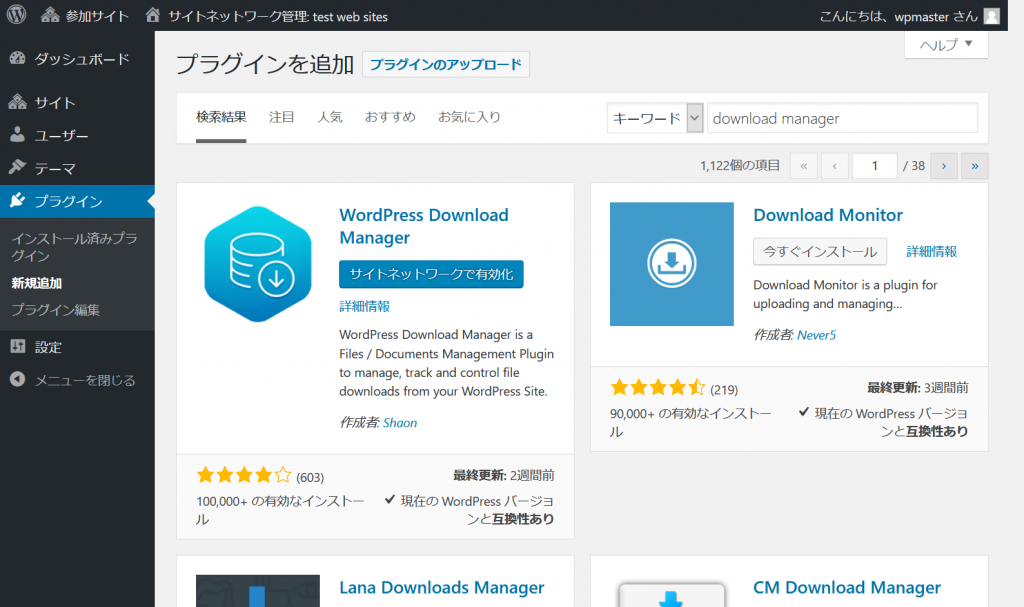
インストールしたら、プラグインを有効化します。マルチサイト機能を利用している場合は、サイトネットワーク全体、もしくは、特定のサイトでプラグインを有効化します。

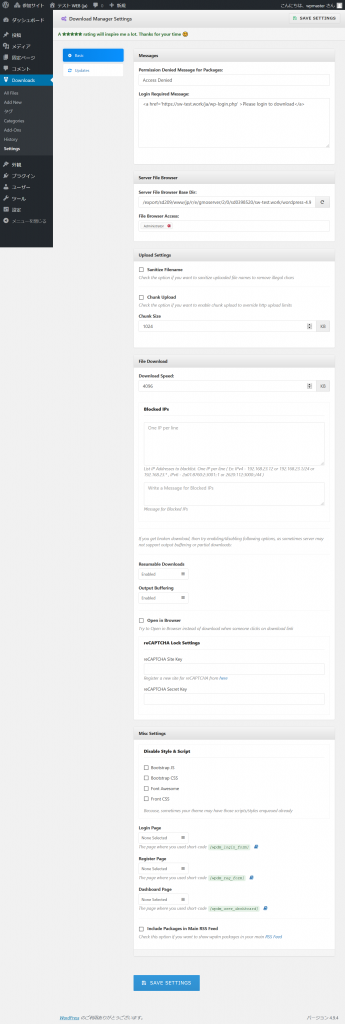
プラグインを有効化すると、Downloadメニューが追加されます。このメニューのSettings項目からDownload Managerプラグインの設定ができるようになります。Download Managerの設定は、以下の画面のようにたくさんあります。

ダウンロードファイルの登録
ダウンロードファイルを登録するためには、DownloadメニューからAdd Fileを選択します。
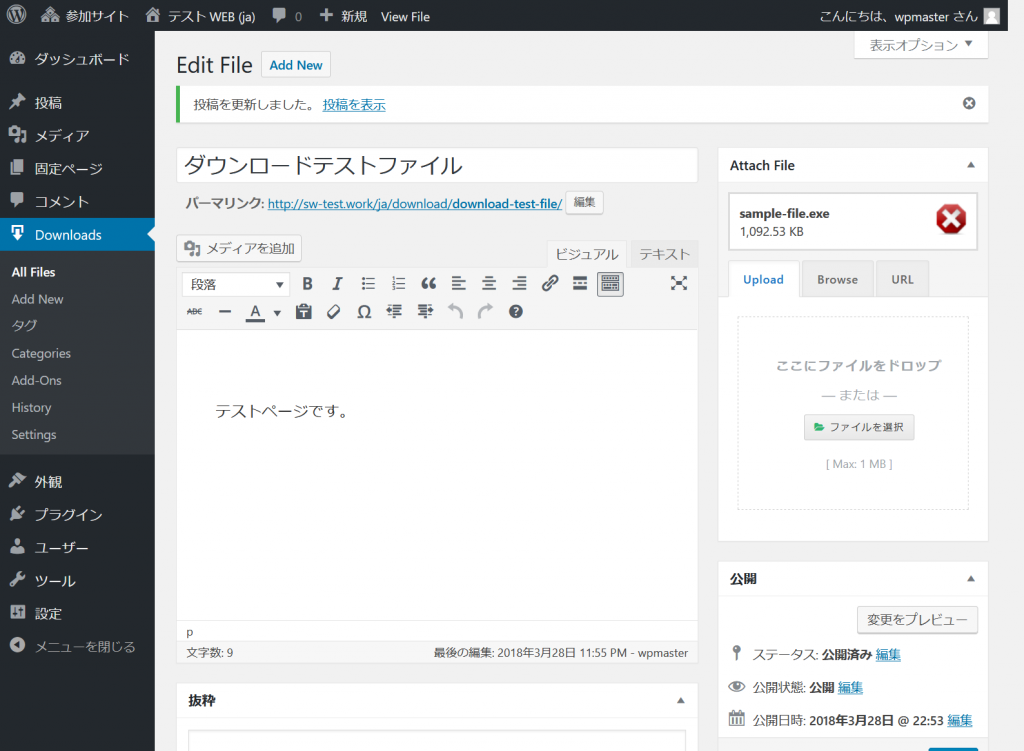
ダウンロードファイルページのタイトルや内容(説明)を入力します。パーマリンクも自動的に設定される日本語の文字列のスラッグから英数字のスラッグに変更しておきましょう。

登録するファイルは右側のUploadタブ、Browseタブ、URLタブで指定します。
- Uploadタブ:ブラウザを実行しているデバイスからファイルをアップロードして登録します。
- Browseタブ:WordPressを実行しているサーバー内のファイルを登録します。
- URLタブ:URLを指定して任意のサーバー上のファイルを登録します。
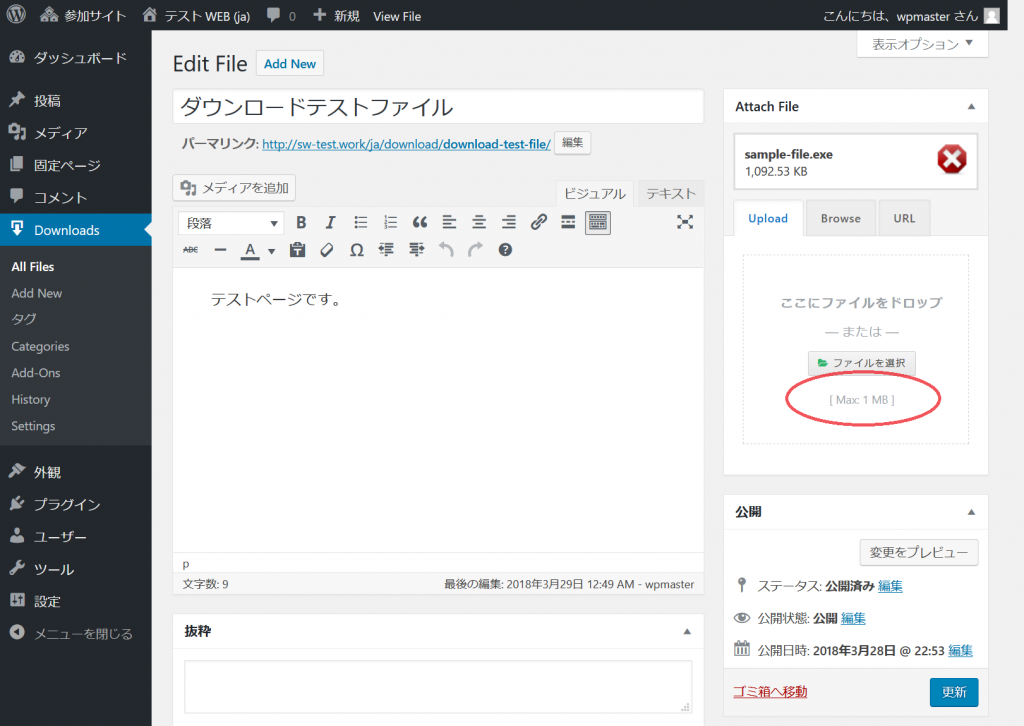
Uploadタブでアップロードできるファイルの最大サイズがデフォルトでは1MB (Max: 1MB)に制限されています。

最大ファイルサイズが1MBでは、アプリを配布するには小さすぎます。しかし、この値はアップロード時のファイルサイズの制限値であって、配布(ダウンロード)するときの制限値でありません。Download Managerの設定を変更することにより、このアップロードのファイルサイズ制限を解除することができます。
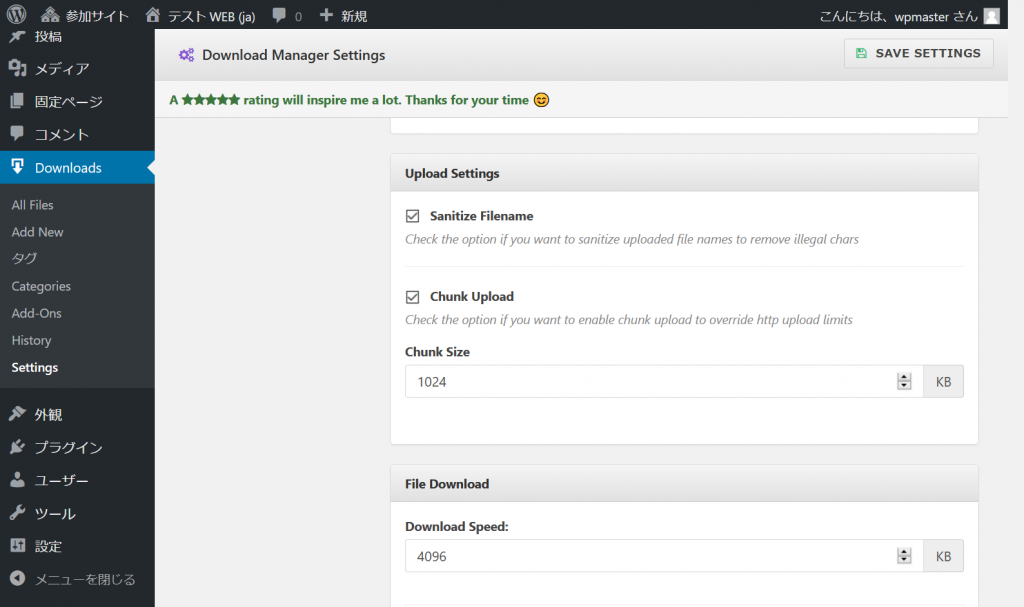
制限を解除するにはDownloadメニューのSettings項目を選択します。その中のUpload SettingsでChunk Uploadの設定を☑チェックし、設定を保存します。これで、アップロードのファイルサイズの制限をなくすことができます。また、同時にSanitize Filenameも☑チェックしておくとよいと思います。

チェックを入れるだけでは値は保存されません。必ず設定ページの一番下にある設定を保存するためのボタン「SAVE SETTINGS」をクリックするのを忘れないでください。
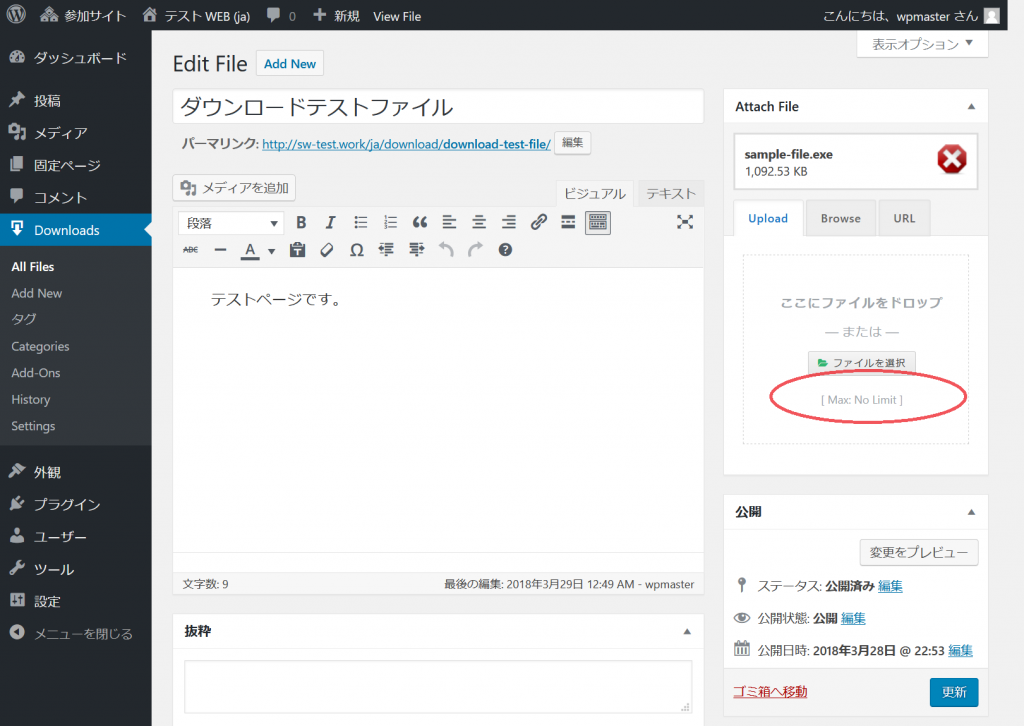
アップロード設定が終わったら、再度、ダウンロードファイルページの編集画面を開きます。すると、アップロードファイルの最大サイズが無制限(Max: No Limit)になっていることが確認できます。

これでサーバーの容量が許す限りのサイズのファイルをアップロードできます。
パッケージの設定
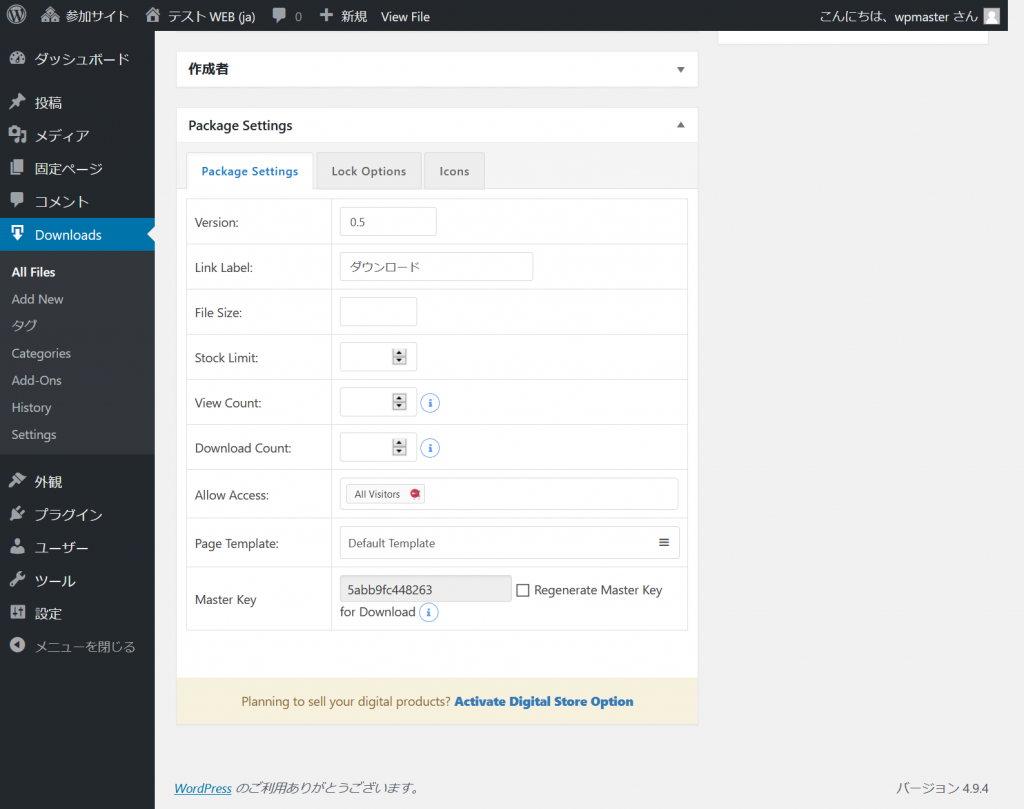
ダウンロードファイルページの編集画面を下のほうにスクロールしていくと「Package Settings」(パッケージ設定)があります。

この項目では、ファイルやページの属性を設定できます。それぞれの項目を適切な値に設定します。
Package Settingsタブ (パッケージ設定タブ)
Version (バージョン)
「Version」には、同じファイルを区別するためのバージョンを付けます。アプリの配布の場合は、アプリのバージョンを入れるとよいです。画像などの配布の場合は、同じ画像を修正して更新した時にバージョンを上げていけばよいでしょう。関係性がない独立したファイルの場合は、バージョンは独立して設定します。
たとえば、アプリAのインストーラーとアプリBのインストーラーは、別のアプリのインストーラーであり、ファイル間に関連はなく独立しています。この場合は、バージョンは独立して設定します。そのため両方が同じ値(例えば1.0.0)なることもあります。
アプリAの古いインストーラーとアプリAの新しいインストーラーの場合は、古いファイルの置き換えであり、ファイル間は「古い」、「新しい」の関連性が有ります。この場合、バージョンには、アプリのバージョンなど(例えば、1.0.0 と1.1.0)のように設定します。
Link Label (リンクラベル)
「Link Label」には、ダウンロードファイルへのリンクのときに使用されるテキストを指定します。設定しない場合は、プラグインが持っている「ダウンロード」の文字列が使用されます。ただ、このDownload Managerプラグインは日本語にローカライズされていないので、デフォルト言語である英語の「Download」というテキストが使われます。そのためテキストを日本語にしたい場合はこの項目を必ず設定することになります。
File Size (ファイルサイズ)
表示に使用するファイルサイズのテキストを指定します。設定しなかった場合、サーバー内のファイルのときは実際のファイルサイズが表示に使用されます。
Stock Limit (在庫数)
ファイルのダウンロードを許す回数を設定します。空欄の場合は無制限となります。例えばここに 5 を設定した場合は、5回ダウンロードされたらそれ以降はダウンロードできなくなります。
View Count / Download Count (表示数/ダウンロード数)
ダウンロードページが表示された回数とファイルがダウンロードされた回数が保持されます。この項目は「ページが表示」、もしくは、「ファイルがダウンロードされる」と自動的にカウントアップされていきます。空欄の場合は0からカウントされます。値を設定した場合は、その値をカウントアップしてきます。カウントは0からカウントアップされていけばよいので、通常この値は設定しません。カウントをリセットしたい場合はこの値を0に設定することで可能です。
Allow Access (アクセス許可)
ファイルのダウンロードをできるユーザーグループを指定します。項目としては、
- All Visitors(訪問者): ページを参照できる全訪問者。ユーザーIDをもたずログオンできない人も含まれます。
- Subscriber(購読者): ユーザーIDを持つログオンが可能なユーザーです。
- Contributor(寄稿者): 投稿ページを作成できるユーザーです。公開はできません。
- Author(投稿者): 自身の投稿ページを作成、公開できるユーザーです。
- Editor(編集者): 投稿や固定ページ、カテゴリーなどを、他の人が作成した投稿を含めて扱うことができます。テーマやプラグイン、ユーザー、サイト設定を扱うことはできません。
- Administrator(管理者): トップレベルの権限グループで、すべての権限を持ちます。
が選択できます。これを選択しないと誰もダウンロードできなくなるので必ず設定します。一般公開する場合は、All Visitors(訪問者)を選びます。
Page Template (ページテンプレート)
ダウンロードページの外観を決めるテンプレートを指定します。詳細はこの後で説明します。
Master Key
ダイレクトダウンロードのために使われるキーですが、通常利用では気にしなくてもよいです。
Lock Optionsタブ (ロック設定タブ)
Must Agree with Terms
ダウンロードの前にチェックボックスを持った確認画面を表示する機能です。チェックボックスにチェックしないとダウンロードできません。おもに利用許諾に合意が必要な場合などに使用します。
Enable Password Lock
ダウンロード時にはパスワード入力を必要とする機能です。パスワードを知らないユーザーはダウンロードできなくなります。
Enable Captcha Lock
googleが提供するreCAPTCHAを利用して、機械的なアクセスによるファイルのダウンロードを無効化するための機能となります。
Iconsタブ (アイコン設定タブ)
任意のアイコンを選択できます。アイコンを設定しない場合でも、ファイルの拡張子により自動的選択されます。
ページテンプレートの設定
Download Manager 2.9.70 (2018/03/31時点で最新)で標準で用意されているページテンプレートには、
- Post Contentテンプレート
- Defaultテンプレート
- Extendedテンプレート
- Terms in Modal Popup テンプレート
- Simplified テンプレート
- Video Player テンプレート
- Premium Packageテンプレート
があります。「百聞は一見に如かず」ということで、それぞれの値を設定したときのページ画面をキャプチャーしました。
Post Contentテンプレート
このテンプレートでは、通常のブログの投稿ページと同じです。ページに登録されたものがそのまま表示されます。
Download Managerプラグインが独自に追加して表示する情報はありません。そのため、ダウンロードリンクも明示的に指定する必要があります。ダウンロードリンクは Short-code(ショートコード)の [download_link] を使うと追加できます。詳細は後述する「ダウンロードページ内で使用できるショートコード」を参照。

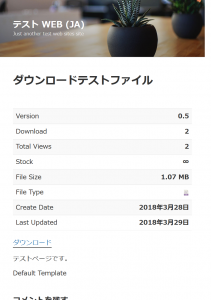
Defaultテンプレート
このテンプレートでは、ページの上部にダウンロードファイルの情報が表形式で表示されます。ダウンロードリンクは表の外に表示されます。

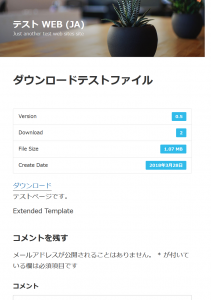
Extendedテンプレート
このテンプレートでは、ページの上部にダウンロードファイルの情報が表形式で表示されますが、値のところは反転表示され強調ます。ダウンロードリンクは表の外に表示されます。

Terms in Modal Popup テンプレート
このテンプレートでは、ページの上部にダウンロードファイルの情報が表形式で表示されます。ダウンロードリンクも表の中に表示されます。

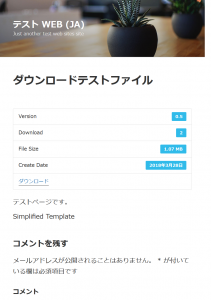
Simplified テンプレート
このテンプレートでは、ページの上部にダウンロードファイルの情報が表形式で表示されます。ダウンロードリンクも表の中に表示されます。

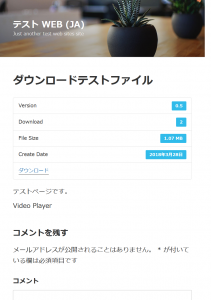
Video Player テンプレート
このテンプレートでは、ページの上部にダウンロードファイルの情報が表形式で表示されます。ダウンロードリンクも表の中に表示されます。
私にはSimplifiedテンプレートとの違いがわかりませんでした。プラグインのフリー版だと使えないのでしょうか?それともファイルが動画ファイルでないとだめなのですかね。

Premium Packageテンプレート
このテンプレートでは、ページの上部にダウンロードリンクが用意されます。その下にタブ形式でページコンテンツとパッケージ情報が表示されます。

ダウンロードページ内で使用できるショートコード
Download Managerのドキュメントには記載がありませんが、 Download Manager 2.9.70 (2018/03/31時点で最新) のソースコードを見ていたら以下のようなものが使えるようです。ただし、ドキュメント化されていないので将来使えなくなる可能性もあるので注意してください。
| [page_link] | ダウンロードページへのリンクを表示します。ラベル名はダウンロードページのタイトルです。 |
|---|---|
| [page_url] | ダウンロードページへのURLに置き換わります。 |
| [download_link | ファイルをダウンロードするためのリンクを表示します。ラベル名はパッケージ設定(Package Settings)で設定した名前が使われます。 |
| [download_url] | ファイルをダウンロードするためのURLに置き換わります。ただし、CAPTCHAなどのLock Optionを使っている場合は、ダウンロード前処理がスクリプトで処理さるためURLになりません。 |
| [file_size] | ファイルサイズを表示します。サイズはパッケージ設定(Package Settings)で設定したサイズが使われます。 |
| [file_ext] | ファイルの拡張子(exeなど)を表示します。 |
| [categories] | ダウンロードページに設定されているカテゴリへのリンクがコンマ区切りで表示されます。 |
| [tags] | ダウンロードページに設定されているタグへのリンクがタグ毎に表示されます。 |
| [create_date] | ダウンロードページを作成した日時が表示されます。 (例 2018年3月21日) |
| [update_date] | ダウンロードページを更新した日時が表示されます。 (例 2018年3月31日) |
| [author_name] | ダウンロードページの投稿者の名前が表示されます。 |
| [author_profile_url] | ダウンロードページの投稿者に関する情報へのURLに置き換わります。 (例 http://nsw-wp-test.work/blog/author/wpmaster/) |
| [avatar_url] | ダウンロードページの投稿者のアバターへのURLへ置き換わります。 (例 http://0.gravatar.com/avatar/35ae90c4dd1e02d7133c6f3fb956cb38?s=96&d=mm&r=g) |
上記のショートコードを使用してみたダウンロードページを作成しました。参考にしてください。
投稿ページにダウンロードリンクを表示する
ダウンロード専用のダウンロードページを作成できました。しかし、通常の使い方では、投稿ページや固定ページにダウンロードリンクを置きたくなります。その時には、のようなショートコードを使います。このショートコードを配置することにより、これがダウンロードリンクに置き換わります。
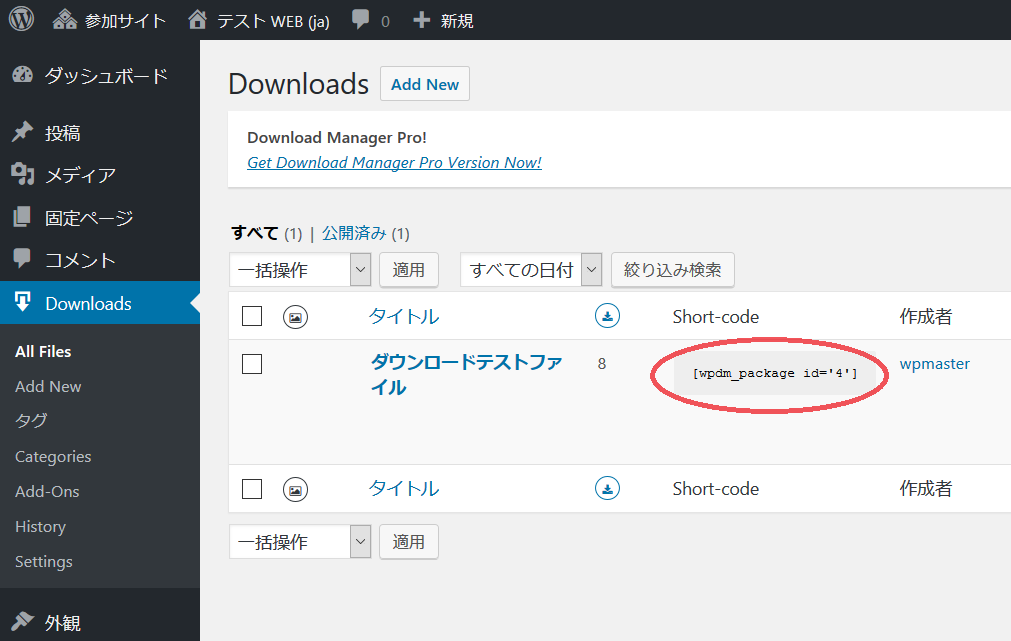
Idに設定する値は、ダッシュボードの「Download」メニューのAll Files項目を選択すると、各ダウンロードページのショートコードが確認できます。

この画像の場合、となっており、Idは4であることがわかります。
templateの引数は任意です。なくても問題ありません。設定した場合はダウンロードリンクの外観を変更することができます。設定できるテンプレート名については次で説明します。
ダウンロードリンクのテンプレートの設定
ダウンロードリンクのショートコード(wpdm_package)にはテンプレートを指定することができます。
Download Managerのドキュメントには記載がありませんが、 Download Manager 2.9.70 (2018/03/31時点で最新) のソースコードを見ていたら以下のようなものが使えるようです。ただし、ドキュメント化されていないので将来使えなくなる可能性もあるので注意してください。
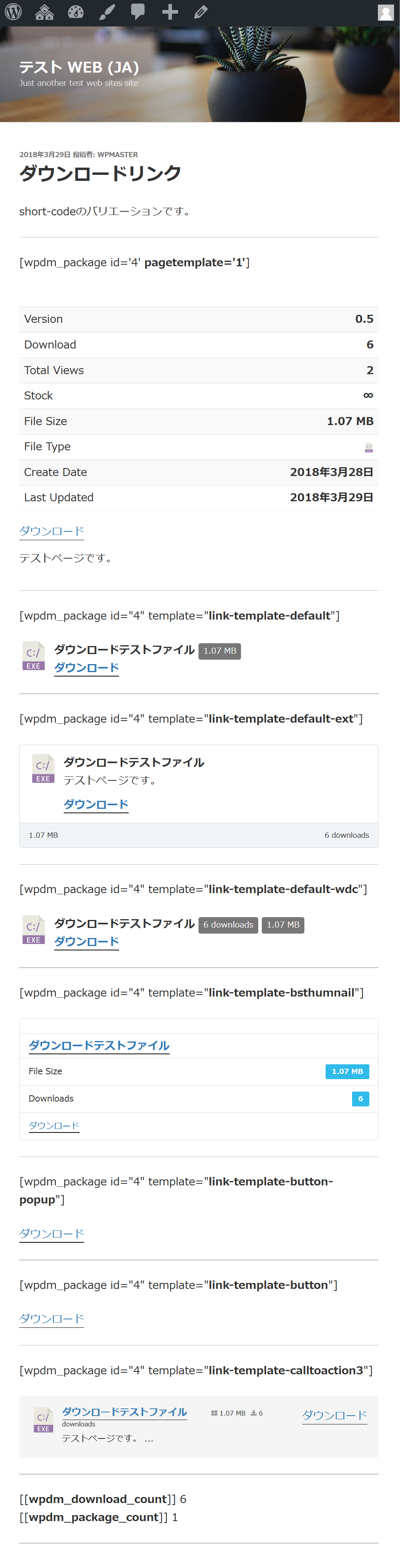
- [wpdm_package id='4' pagetemplate='1']
- [wpdm_package id='4' template='link-template-default']
- [wpdm_package id='4' template='link-template-default-ext']
- [wpdm_package id='4' template='link-template-default-wdc']
- [wpdm_package id='4' template='link-template-bsthumnail']
- [wpdm_package id='4' template='link-template-button-popup']
- [wpdm_package id='4' template='link-template-button']
- [wpdm_package id='4' template='link-template-calltoaction3']
各テンプレートの表示例は以下の画像の通りです。いくつかのテンプレートは違いが判らないものもあります。

これで投稿ページにダウンロードリンクを作成する準備が整いました。
次回は、ダウンロードページの作成です。


“WordPressでダウンロードボタンを作る2(Download Managerプラグインのインストール)” への2件の返信