Windows 11では、ウィンドウの形状が変更されます。具体的には、ウィンドウの四角が丸みを持つようになります。
今回は、このウィンドウの形状変更について、Windows 11 ビルド22000.160を使って確認してみました。
Windows 11のウィンドウの形状変更
Windows 11では、スタートボタンがタスクバーの中央に移動したことは大きな変更です。それと同時に、各種ウィンドウやコントロールの外観も変更になっています。具体的には、ウィンドウやコントロールの四角が丸みを帯びています。
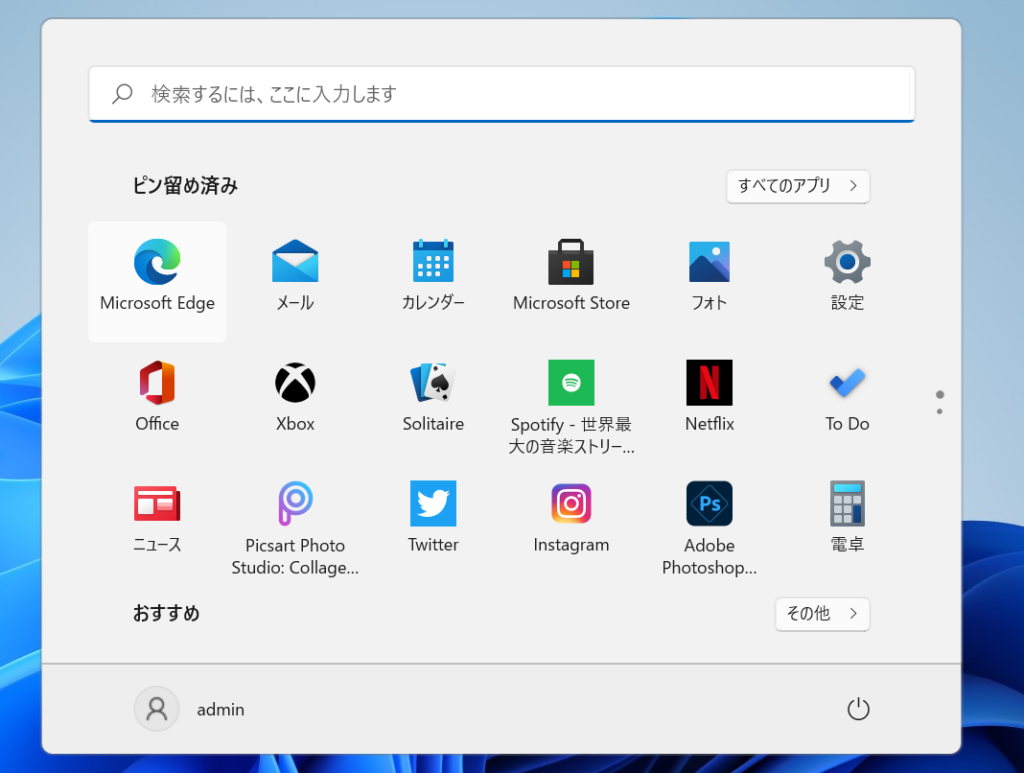
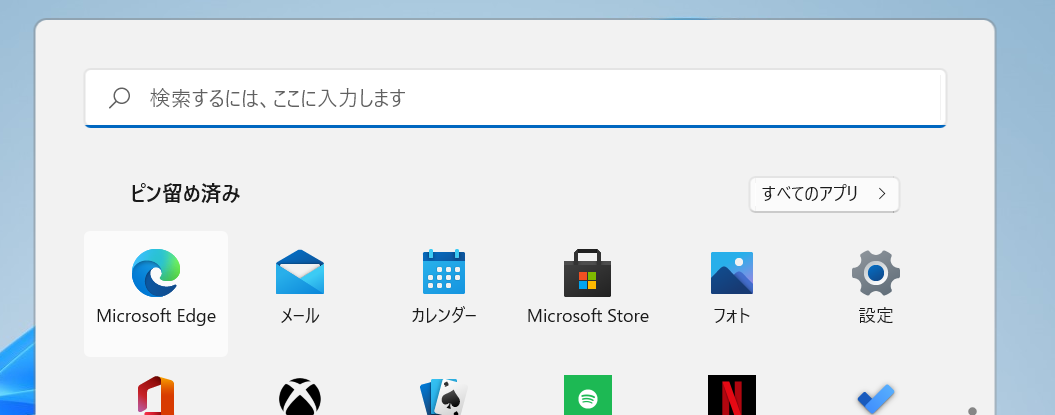
以下のWindows 11 ビルド22000.160のスタート画面のキャプチャーを見てもすぐにわかると思います。

ウィンドウの四角が丸みを帯びているのはすぐにわかると思います。また、内部のコントロール(上部にある検索用のエディットボックス)、上部右側の「すべてのアプリ」ボタン、上部左側のMicrosoft Edgeの選択枠など)の四角も丸みを帯びています。
これらの形状変更は、既存の一般デスクトップアプリについても影響があります。ただし、どの技術で作成したアプリなのかにより、影響度の範囲が異なります。
インストール環境によるウィンドウの形状変更の振る舞いの違い
仮想マシン(Hyper-V)と物理PC
今回のウィンドウの形状変更の挙動を確認にあたり、Windows 11のインストール環境によってWindows 11の挙動が異なることを確認しまし。具体的には、Windows 11のインストール環境が仮想マシン(Hyper-V)か物理PCの違いで、ウィンドウ形状の挙動に変化がありました。
物理PCへWindows 11をインストールしたときには、一般デスクトップアプリについてもウィンドウの形状変更が反映されました。
しかし、Hyper-Vを利用した仮想マシンへWindows 11をインストール時には、一般デスクトップアプリについてウィンドウの形状変更は反映されませんでした。
そのため、Windows 11のウィンドウの形状変更の仕様について一般デスクトップアプリへの影響を確認したい場合は、Windows 11を物理PCへインストールする必要があります。
これ実はかなり面倒な挙動です。というのは、新しいOSを試すときは、ほとんどの場合、仮想マシンで確認しているからです。でも、今回ばかりは仕方がないので、物理PCへWindows 11をインストールして、挙動を確認しました。
動作確認用にアプリを作成
今回、Windows 11におけるウィンドウの形状変更の一般デスクトップアプリへの影響を確認するにあたり、動作確認用のデスクトップアプリが必要になります。既存のデスクトップアプリを使用してもよいのですが、すべてのコントロールが同時に表示するものはあまりないため、確認用のデスクトップアプリを作成しました。
作成技術による違いを確認するために、
- Win32のダイアログリソースを使った実装 (UI Controls Win32)
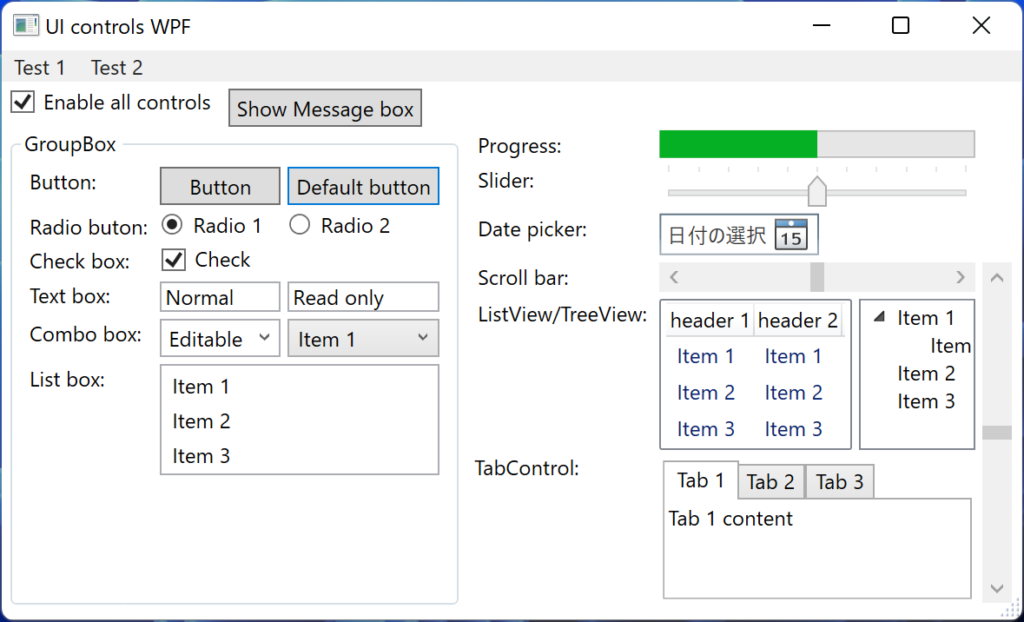
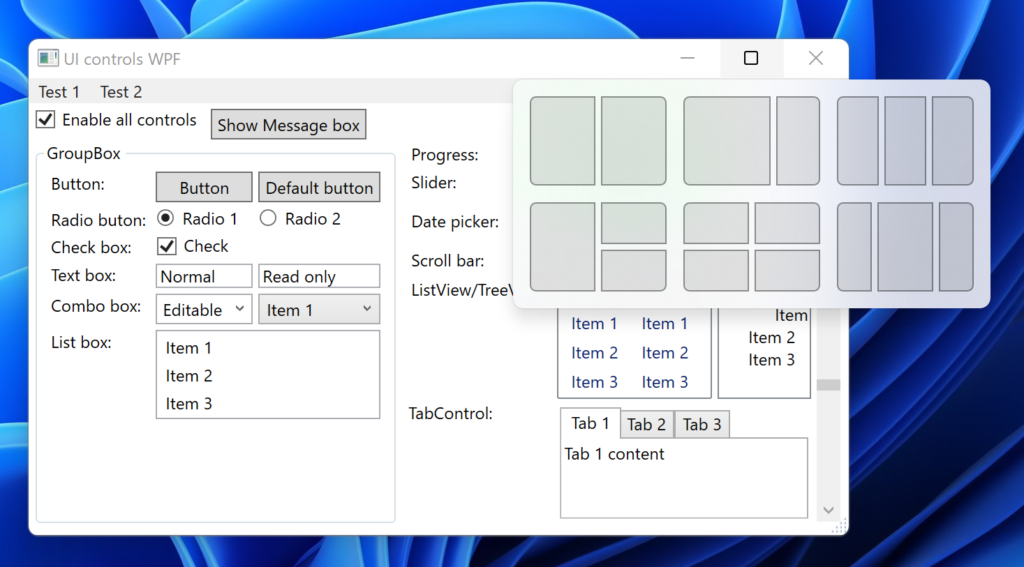
- WPFを使った実装 (UI Controls Wpf)
の二つのデスクトップアプリを作成しました。
このデスクトップアプリは、このページからダウンロードできます。
Windows 10上での形状
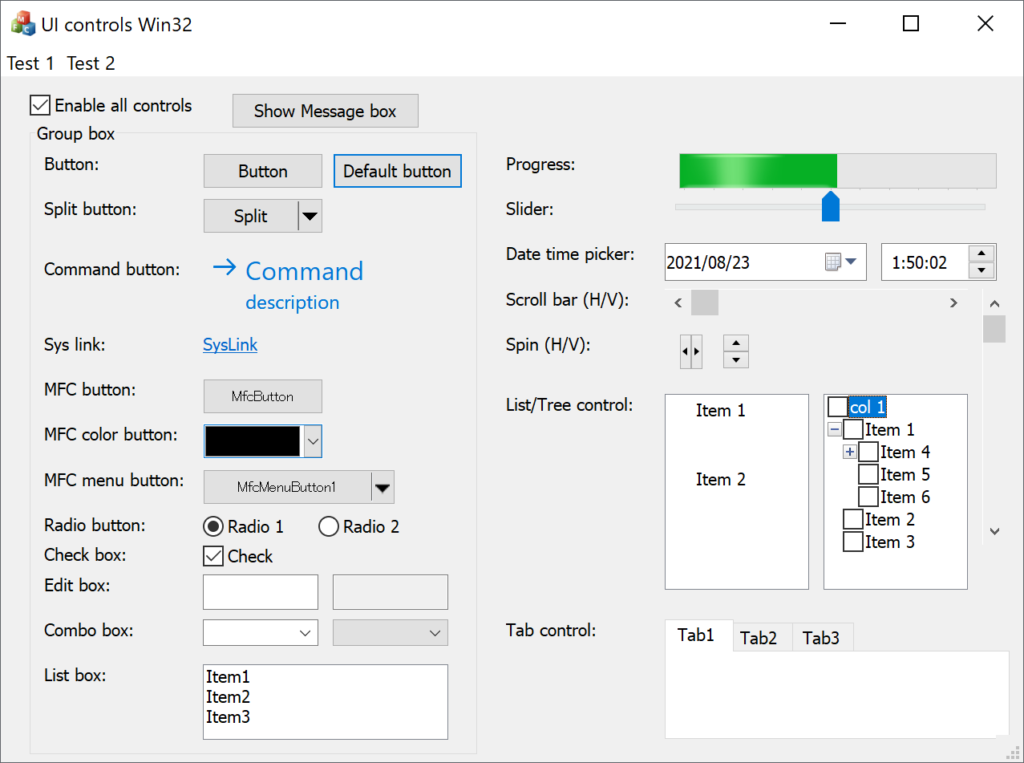
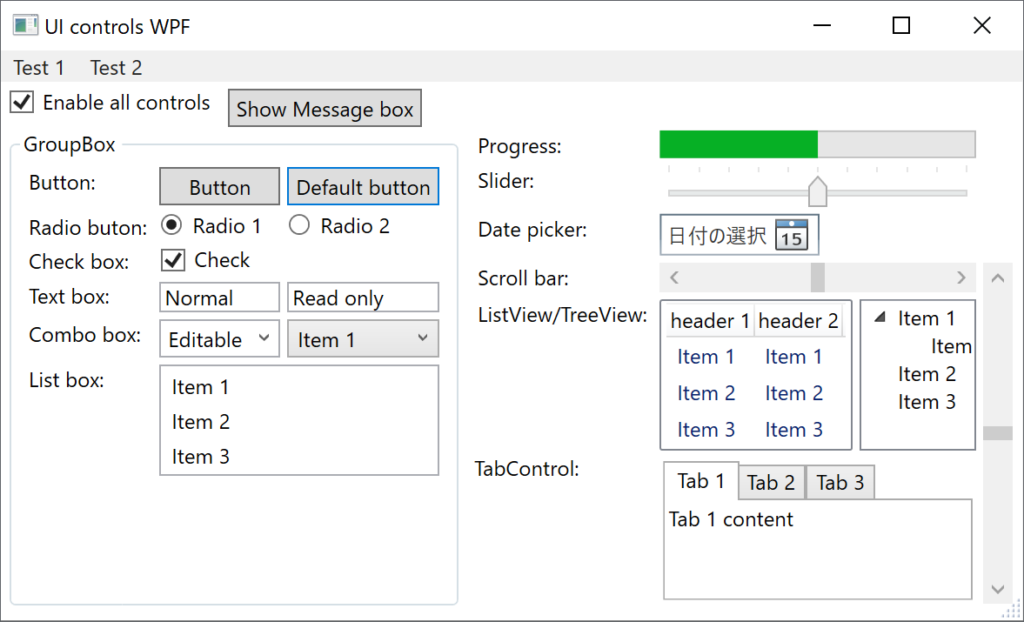
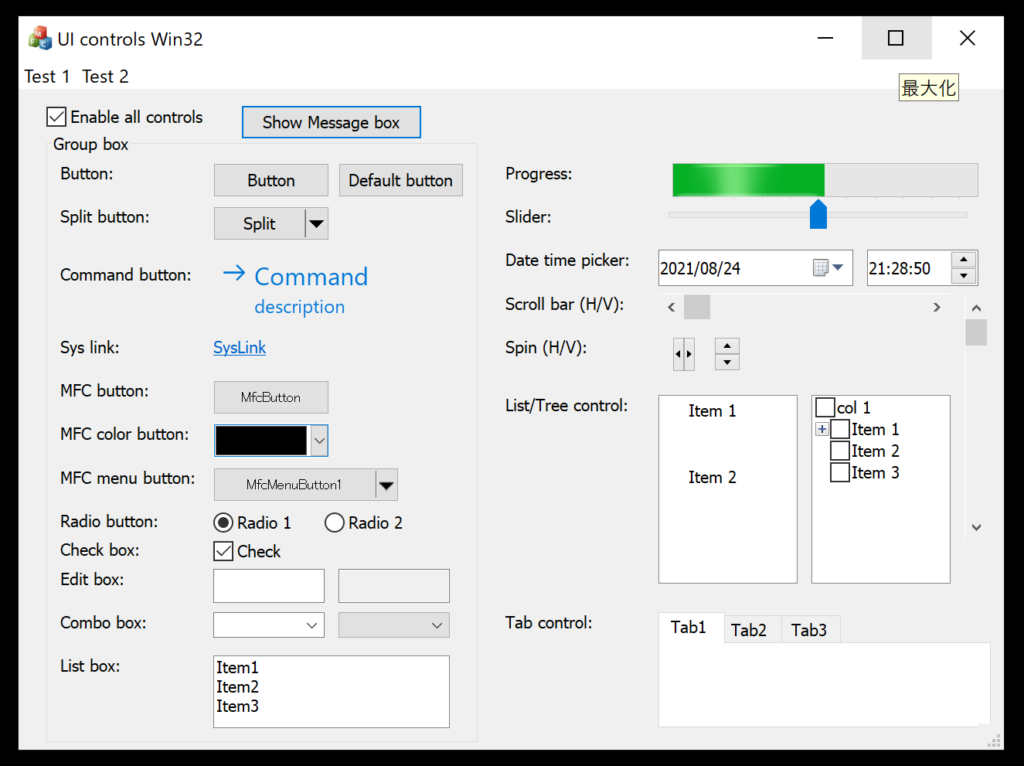
それぞれのデスクトップアプリは、Windows 10上での画面は以下の通りとなります。なお、この画像は、DPIスケール率の設定が200%の環境で取得しました。


これらの絵を見てわかるように、Windows 10上では、ウィンドウの四角も、各コントロールの四角も丸みを帯びていないことがわかります。
Windows 11 ビルド22000.160上での確認
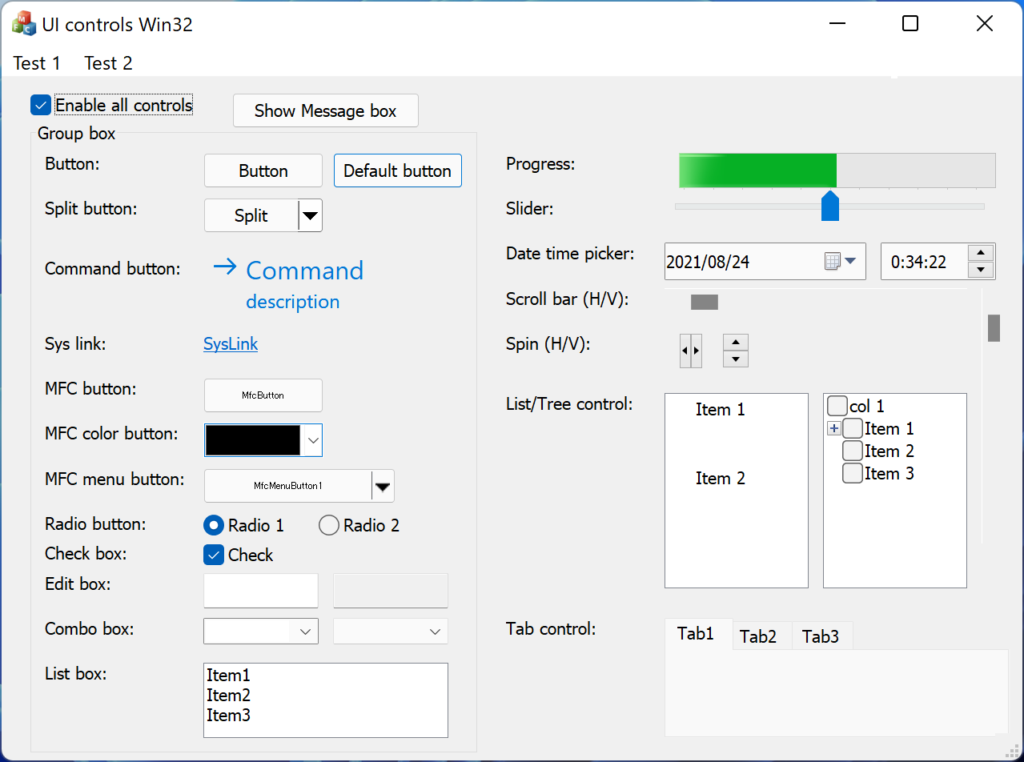
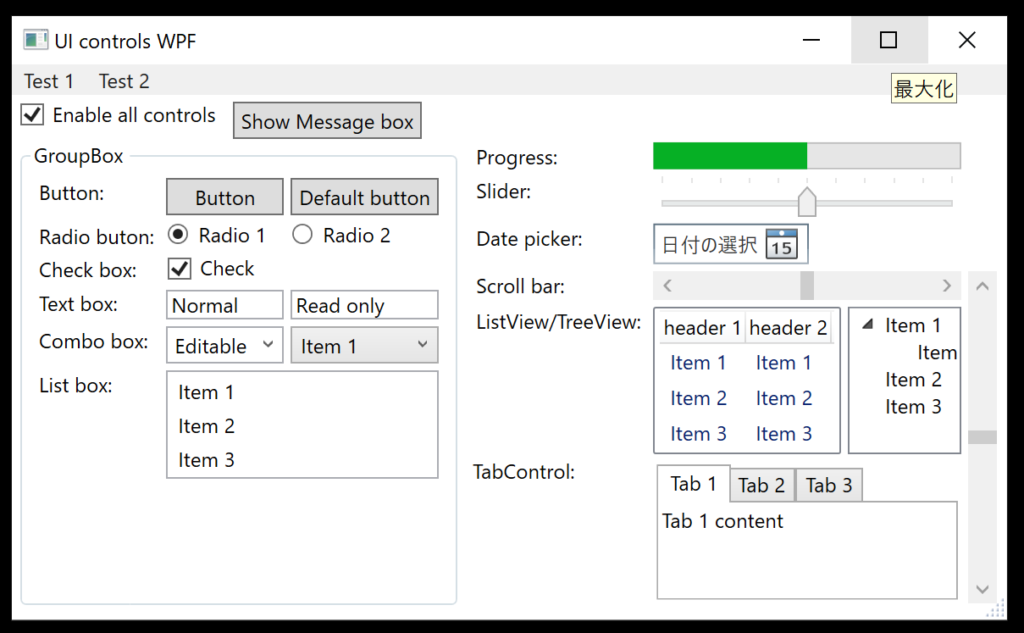
次に、これらのデスクトップアプリのWindows 11上での画面は以下の通りとなります。なお、この画像は、DPIスケール率の設定が200%の環境で取得しました。


これらの絵を見てわかるように、Windows 11上では、ウィンドウの四角は、Win32ダイアログリソースでもWpfの実装でも、丸みを帯びていることがわかります。
しかし、内部のコントロールの形状は異なります。Win32ダイアログリソースの実装では多くのコントロールが、Windows 11の色や形状の変更の影響を受けています。しかし、WPFの実装では、Window 11とWindows 10では内部のコントロールのデザインに変化がありません。
Win32ダイアログリソースでの実装では、実装時に指定するのは、コントロールの配置だけで、デザインに関しては指定していません。また、コントロールの実際の描画などは、OSに依存しています。そのため、Windows 11での標準コントロールのデザイン変更の影響を受けたようです。
WPFでは、内部のコントロールは、配置だけでなく、デザインについてもXAML上で定義しています。そのためWindows 11での標準コントロールのデザイン変更の影響は受けないようです。
標準的なUIコントロール
Windows 10とWindows 11で違いが大きかったWin32ダイアログリソースでの実装での変化をもう少し詳しく見てみます。
Win32ダイアログリソースでの実装
Win32ダイアログリソースでの実装は、内部のコントロールの多くがWindows 10とWindows 11で色や形状が異なります。


この違いを確認しやすいように、2枚の画像を重ねて表示し、比較できるようにしてみました。この画像は左側がWindows 10上での画面で、右側がWindows 11上での画面となります。画像中央のつまみを左右に動かすことにより、簡単に比較することができます。
Win32ダイアログリソースの実装では、ボタンやチェックボックスなどは、四角が丸みを帯びた形状となっています。色もいくつか変更になっています。また、ラジオボタンやチェックボックスの選択された状態の絵が、モノクロではなく、青色のアクセントカラーが使われています。
スクロールバーは、大きく見た目が異なっています。マウスオーバーで強調表示されますが、その他の場合は、ボタンは表示されず、現在のスクロールの位置のみが把握できるようなデザインとなっています。
全体的に、見た目は変わっているところはありますが、コントロールのサイズは変更されていないので、コントロールのレイアウト(配置)には影響がないようです。
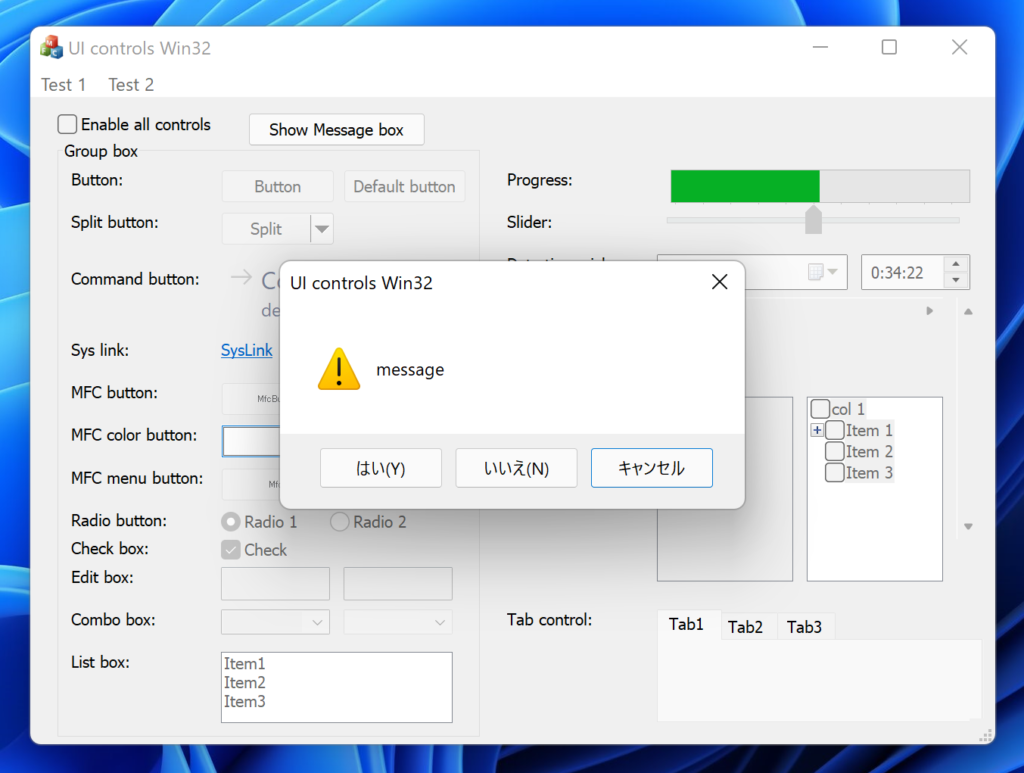
各コントロールがディセーブル(無効化)状態も比較しておきます。


Windows 10とWindows 11の間でコントロールの有効化状態から大きな変化はありません。
メニュー
メニューのデザインの違いも確認します。
Win32ダイアログリソースでの実装
メニューも、アプリの実装ではメニューリソースとしてメニュー項目を指定しているだけで、アプリの実装としては描画には関与していません。そのため、Windows 11用のデザインに変更になっています。


ポップアップメニューの四角は丸みを帯びています。メニューの影の範囲も広くなっているようです。
Wpfの実装
メニューは、Wpfの実装においては、XAMLで定義しています。XAMLではスタイルでデザインも指定していることになります。そのため、Windows 10とWindows 11でデザインに違いはでません。


メッセージボックス
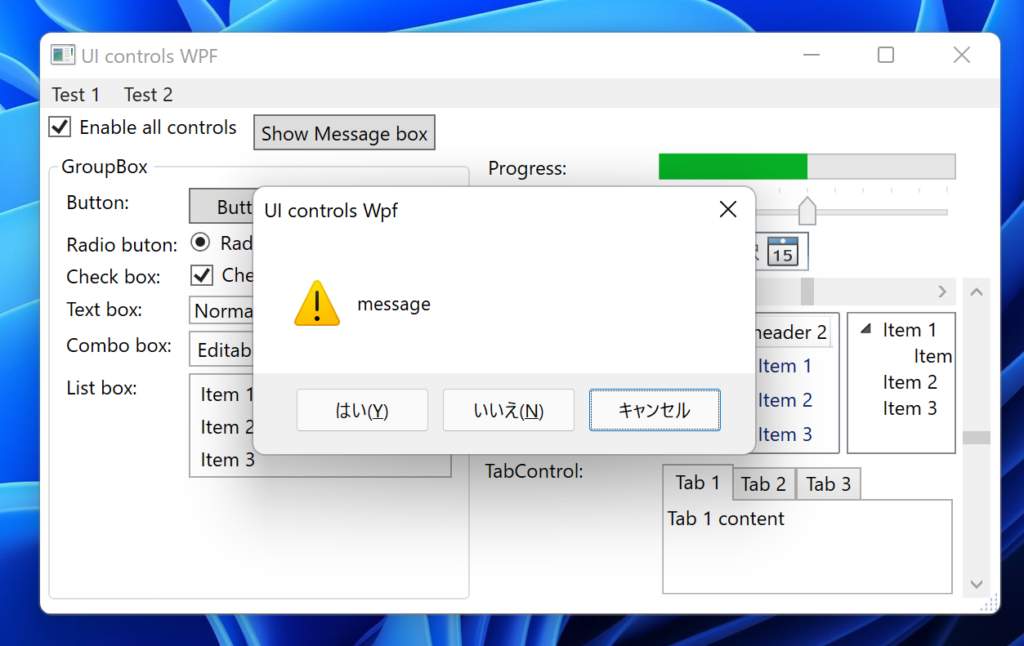
アプリが表示するメッセージボックスはどう変化したでしょうか?比較してみましょう。
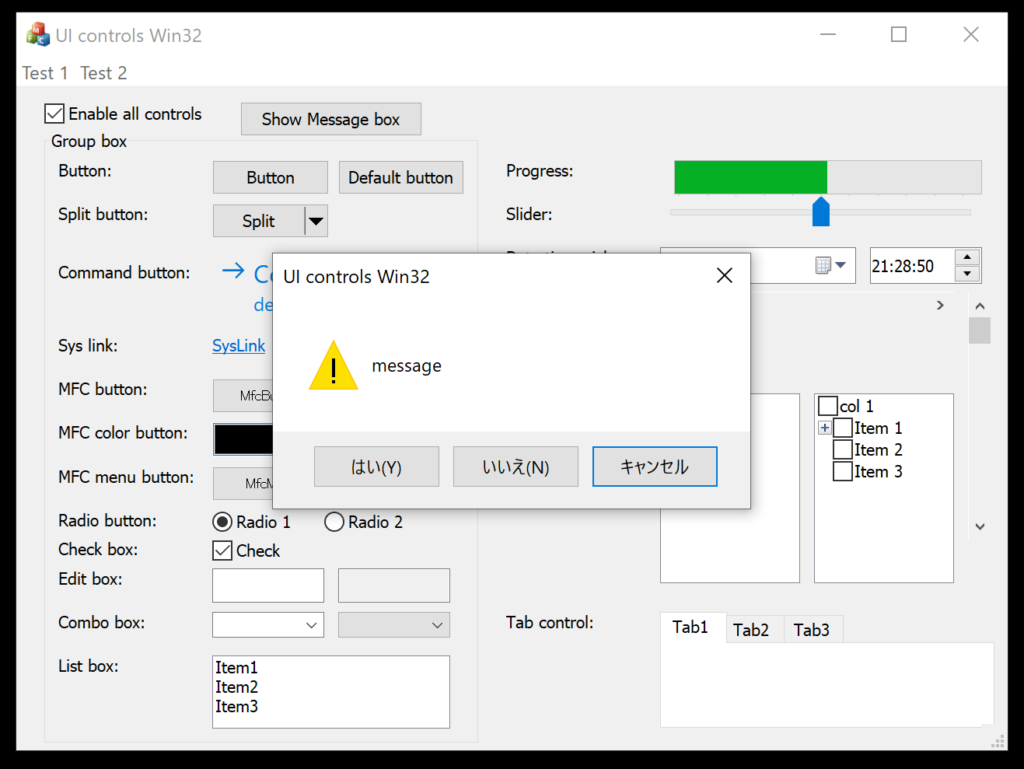
Win32ダイアログリソースでの実装
メッセージボックスも、アプリの実装ではメッセージとボタンの種類を指定しているだけで、アプリの実装としては描画には関与していません。そのため、Windows 11用のデザインに変更になっています。


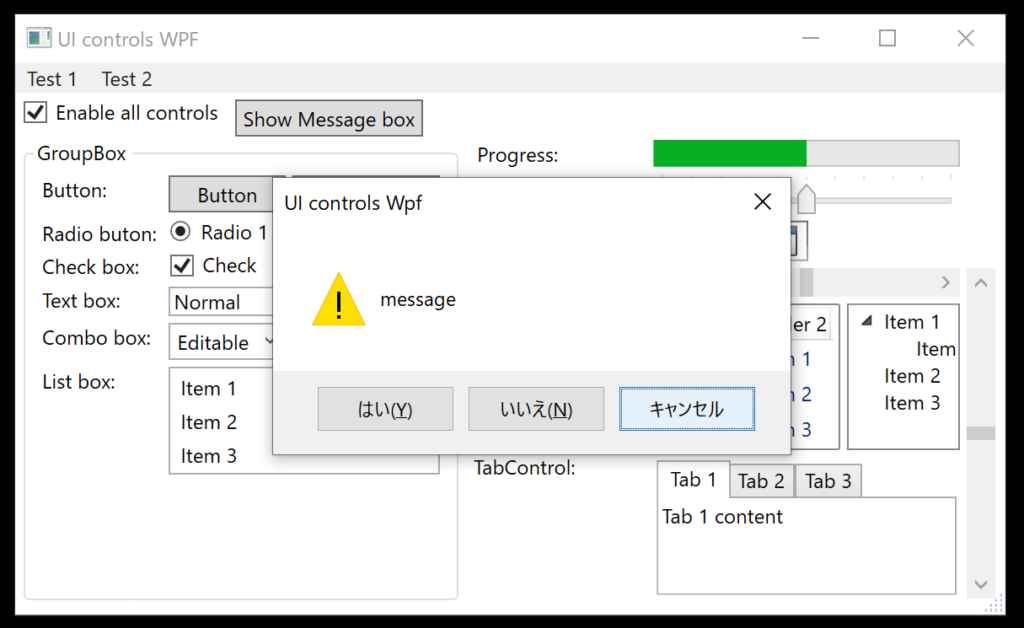
Wpfの実装
メッセージボックスは、Wpfの実装においても、XAMLで定義しているのではななく、メッセージとボタンの種類を指定しているだけで、アプリの実装としては描画には関与していません。そのため、Windows 11用のデザインに変更になっています。


最大化ボタン
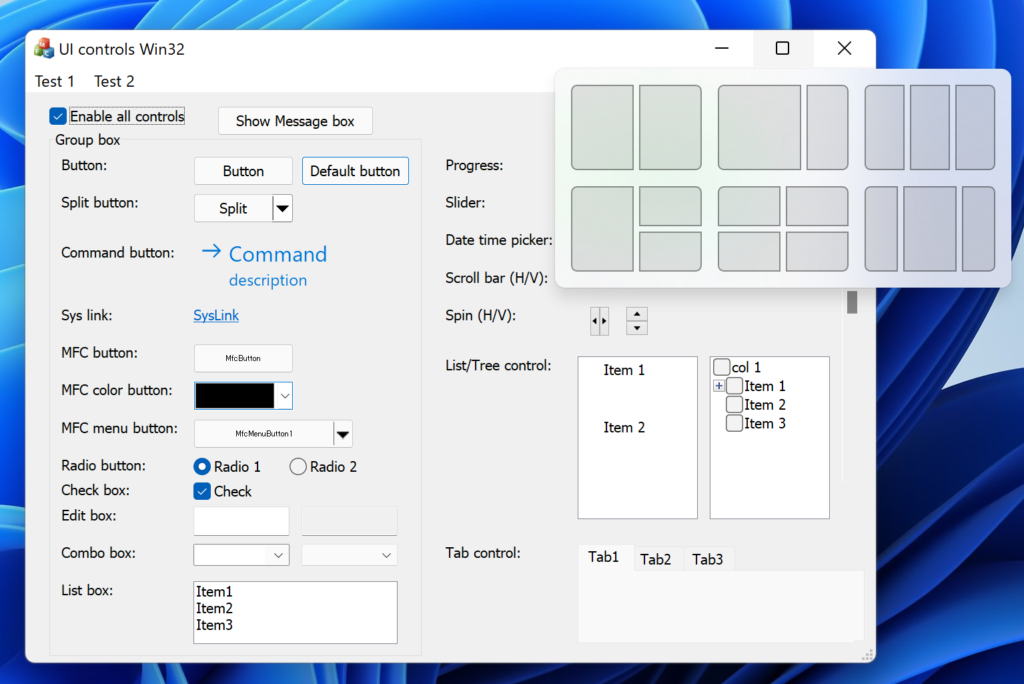
ウィンドウのタイトルバーの右上には最大化ボタンがあります。このデザインはどうでしょうか?
マウスオーバー時の表示が大きく異なります。
最大化ボタンの上にポインターをしばらくとどまらせると、Windows 10では、「最大化」とボタンの説明するツールチップが表示されます。
しかし、Windows 11では、ポップアップのリサイズメニューが表示されます。このリサイズメニューを使うと、複数のパターンの等分割のリサイズが容易にできるようになります。
アプリの実装としては、ウィンドウの最小サイズの制限の実装に気を付ける必要がありそうです。
Win32ダイアログリソースでの実装
最大化ボタンは、アプリの実装では最大化ボタンを表示するフラグを指定しているだけで、アプリの実装としては描画や振舞には関与していません。マウスオーバー時の振る舞いが、Windows 11用の振る舞いに変更になっています。


Wpfの実装
最大化ボタンは、XAMLで定義しているわけではななく、最大化ボタンを表示するフラグを指定しているだけで、アプリの実装としては描画や振舞には関与していません。Wpfの実装でも、マウスオーバー時の振る舞いが、Windows 11用の振る舞いに変更になっています。


以上、今回の投稿では、アプリ上の標準的なコントロールのWindows 10とWindows 11 (ビルド22000.160)のデザインや振舞の違いを確認した結果の報告でした。


“Windows 11でのウィンドウの形状とコントロールの形状 ♯1” への1件の返信