前回までに高DPIおよびハイコントラストに対応したカスタムタイルに必要なファイルは作成できました。しかし、Resources.priを作成するのに必要な一連の作業を毎回手動で行うのは手間がかかります。そこで、Visual StudioのソリューションにResources.priを作成するプロジェクトを作成します。
Visual StudioのプロジェクトでResources.priを自動生成する
開発しているアプリケーションのVisual Studioのプロジェクトと同じソリューションにResources.priを作成するプロジェクトを追加すれば、ソリューションのビルドでResources.priを自動生成することができます。
Resources.priを作成するプロジェクトを作成するには以下の手順で行います。
- 空のC++プロジェクトを作成する
- プロジェクト フォルダーにFilePackageApp.VisualElementsManifest.xmlを配置する
- Dataフォルダーに画像ファイル群を配置する
- プロジェクト フォルダーに配置したFilePackageApp.VisualElementsManifest.xmlをプロジェクトに追加する。
- Dataフォルダーに配置した画像ファイル群をプロジェクトに追加する
- プロジェクトの設定で出力フォルダーを設定する
- プロジェクトの設定の「カスタム ビルド ステップ」にResources.priのビルドと出力フォルダーへのコピーを設定する
ここでは、対象とするアプリのEXEファイル名がFilePackageApp.exeとしたときの例で記載します。実際のEXEファイル名に合わせて置き換えてください。この手順でプロジェクトを作成することにより、アプリのビルドのときにResources.priも自動的に作成されます。
-
空のC++プロジェクトを作成する
プロジェクトは、既存のアプリのソリューションに新規プロジェクトとして追加します。カスタムビルドイベントが利用できれば、どの形式のプロジェクトでもよいですが、ここでは、C++プロジェクトを利用するものとします。

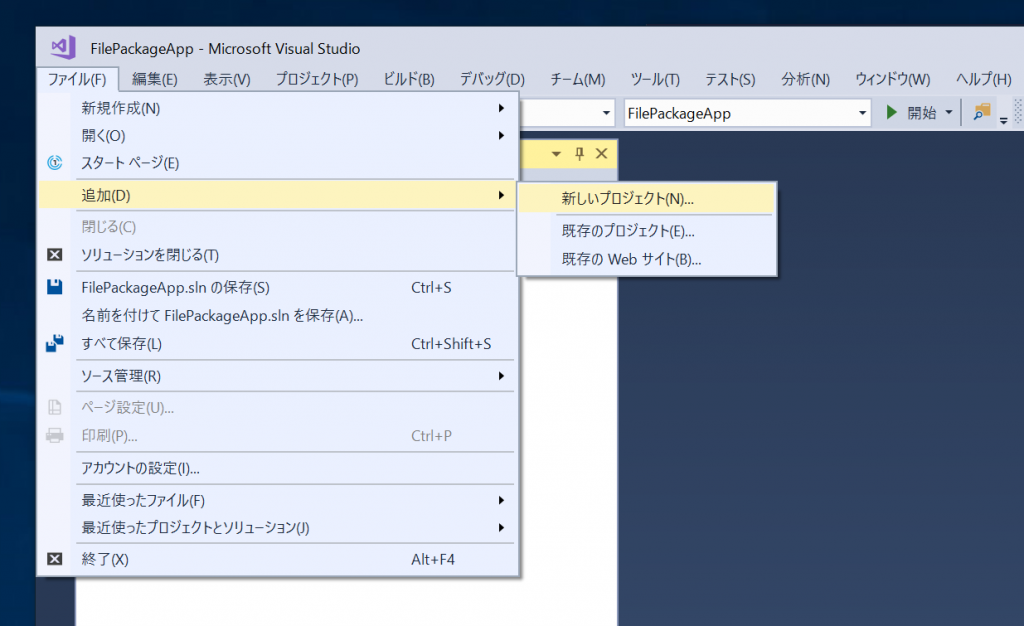
既存のアプリのプロジェクト(ソリューション)を開いている状態で、ファイルメニューから「追加」→「新しいプロジェクト」を選択します。

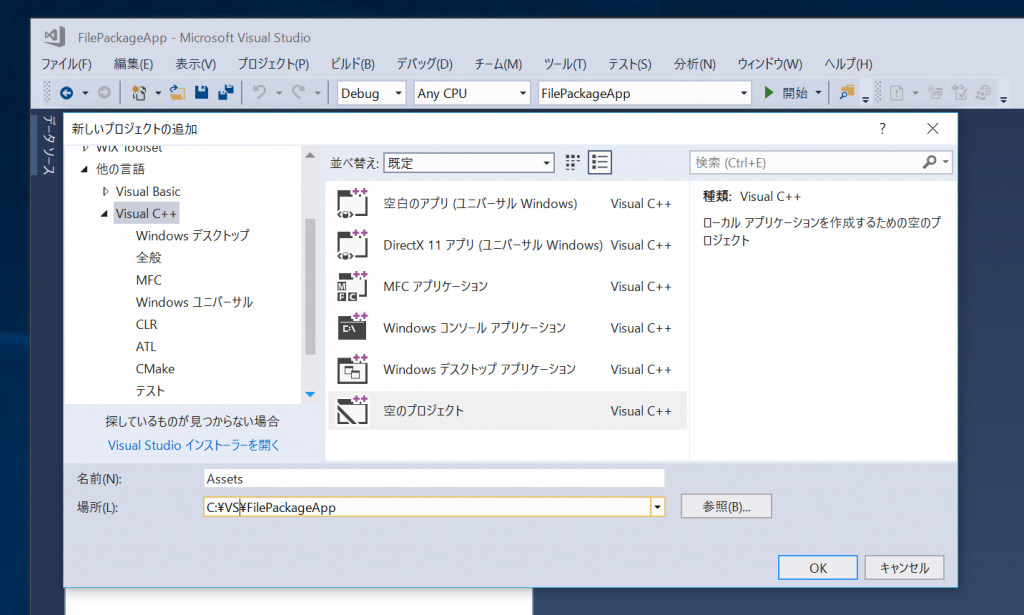
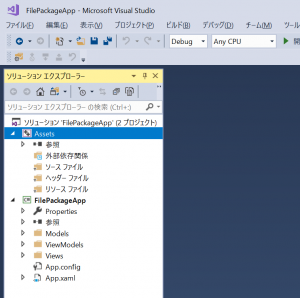
すると、「新しいプロジェクトの追加」ダイアログが表示されます。ここでは、追加するプロジェクト名を「Assets」とします。「OK」ボタンをクリックするとAssetsプロジェクトが追加されます。

-
プロジェクト フォルダーにFilePackageApp.VisualElementsManifest.xmlを配置する
-
Dataフォルダーに画像ファイル群を配置する
このAssetsプロジェクトの実際のフォルダーを「エクスプローラー」で開き、Dataフォルダーを作成します。そしてVisualElementsManifest.xmlファイルとタイル画像ファイルを以下の場所にコピーします。
- FilePackageApp.VisualElementsManifest.xml
- Data\Assets\Tiles\en-US\タイル画像のpngファイル
-
プロジェクトフォルダーに配置したFilePackageApp.VisualElementsManifest.xmlをプロジェクトに追加する。
-
Dataフォルダーに配置した画像ファイル群をプロジェクトに追加する
続いて、これらのファイルをプロジェクトに追加します。
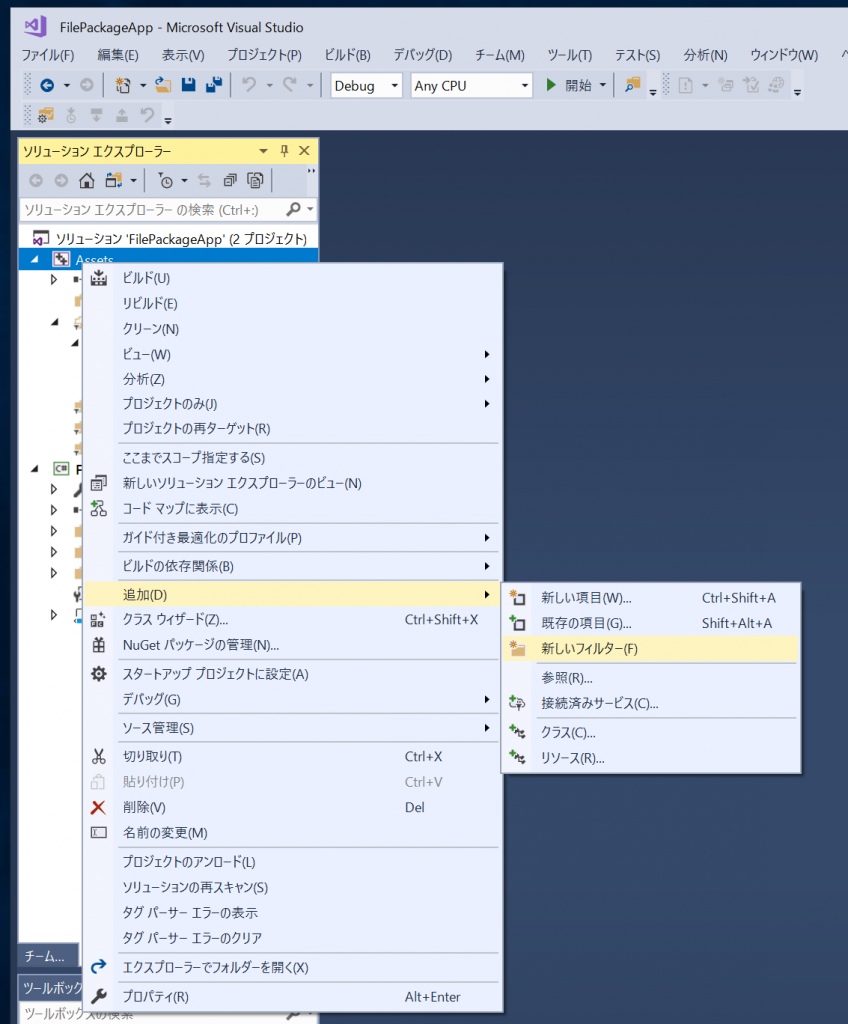
まず作成したプロジェクトにTile画像ファイルを追加するためのフィルター(フォルダー)を作成します。

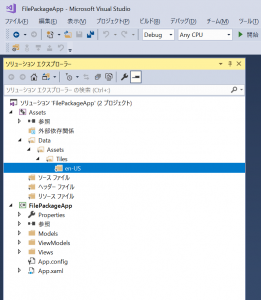
ここでは、プロジェクトフォルダーの直下にData\Assets\Tiles\en-US\ というフォルダー構成で画像ファイルが存在することを作成することを想定しているため、同じ構成でフィルターを追加します。すべてのフィルターを追加した結果は以下のようになります。

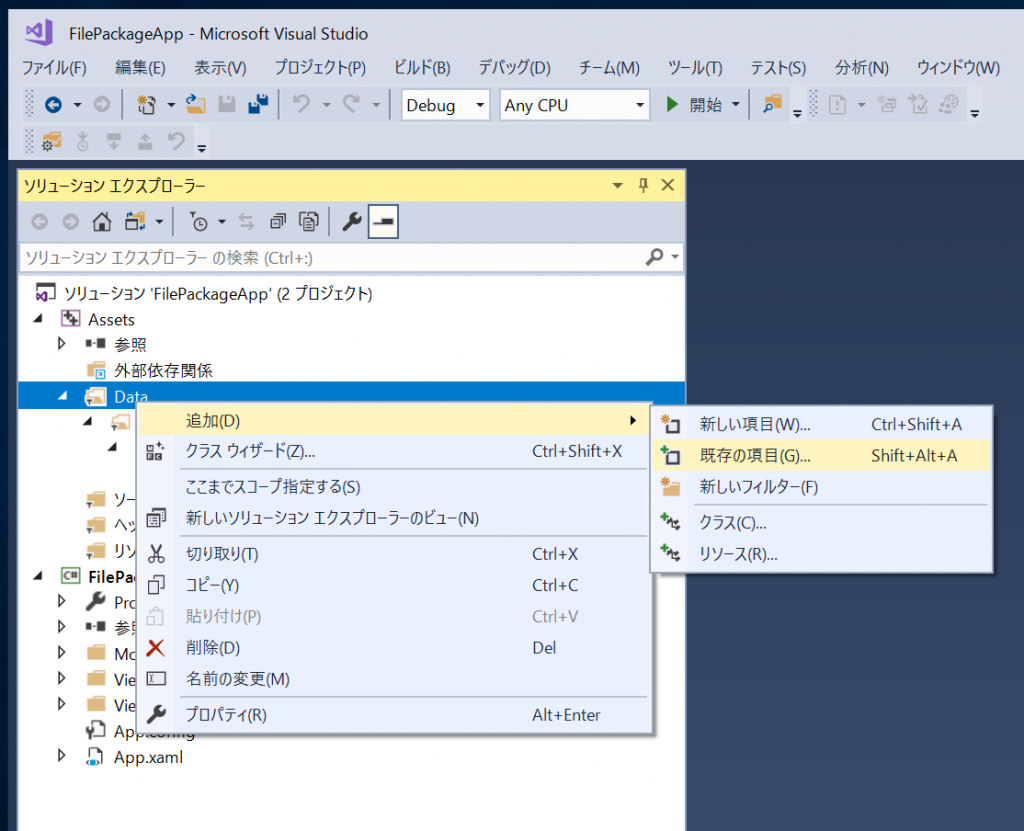
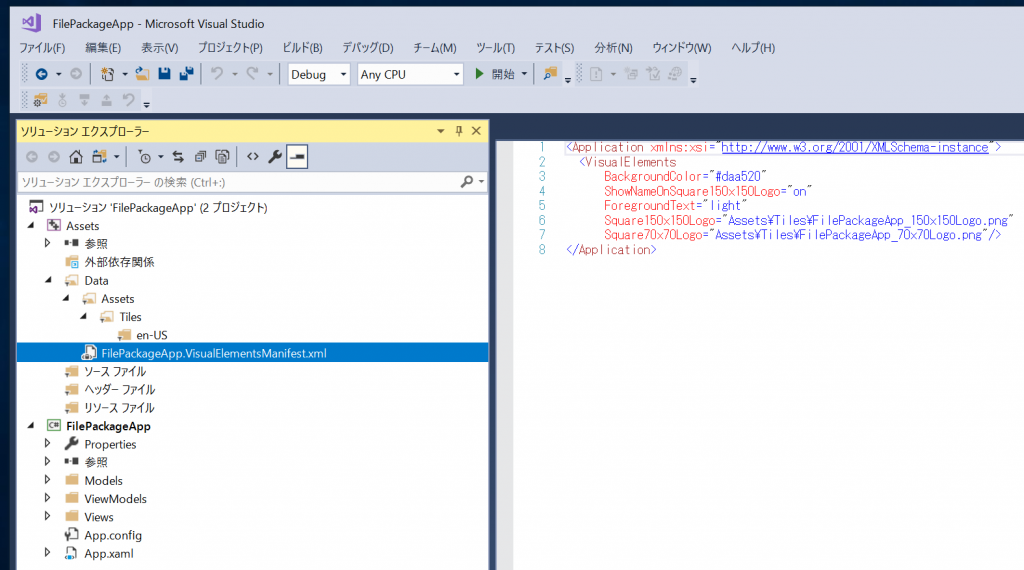
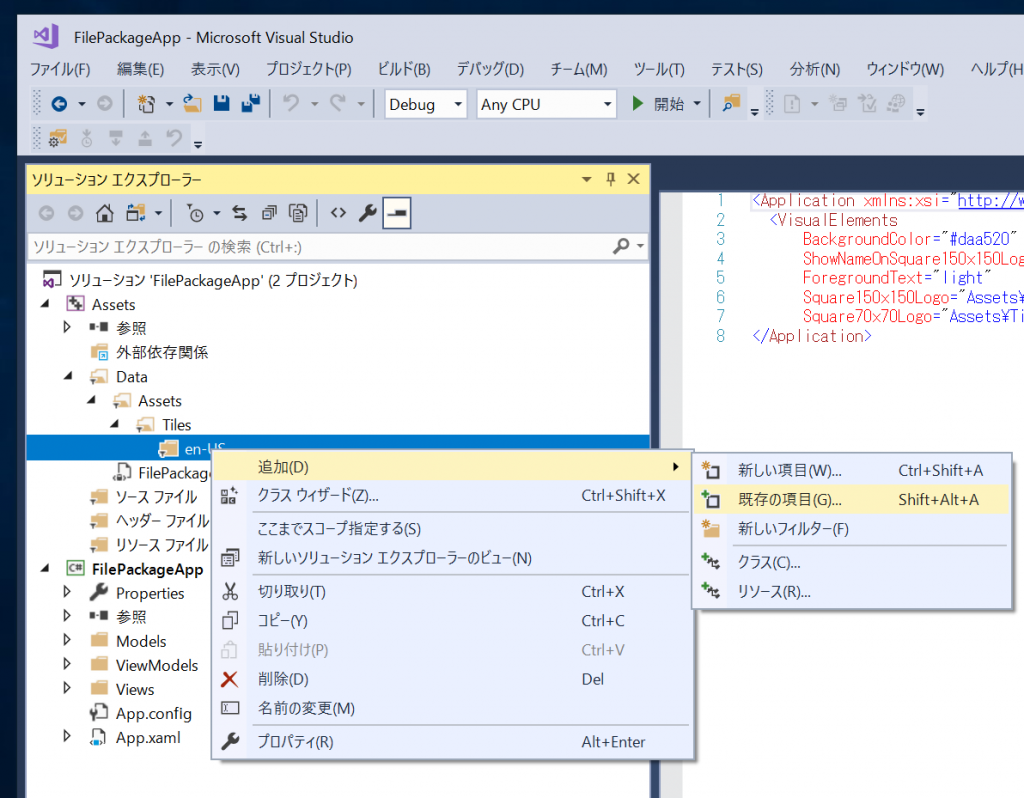
次にプロジェクトの直下にVisualElementsManifest.xmlファイルを追加します。

追加するとソリューションエクスプローラーに以下のように表示されます。

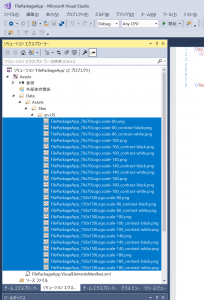
同様にタイルの画像ファイルをプロジェクトのen-USフィルターに追加します。

24個のタイル画像ファイルを追加するとソリューションエクスプローラーに以下のように表示されます。

ここまででファイルをプロジェクトに追加する作業は完了です。
-
プロジェクトの設定で出力フォルダーを設定する
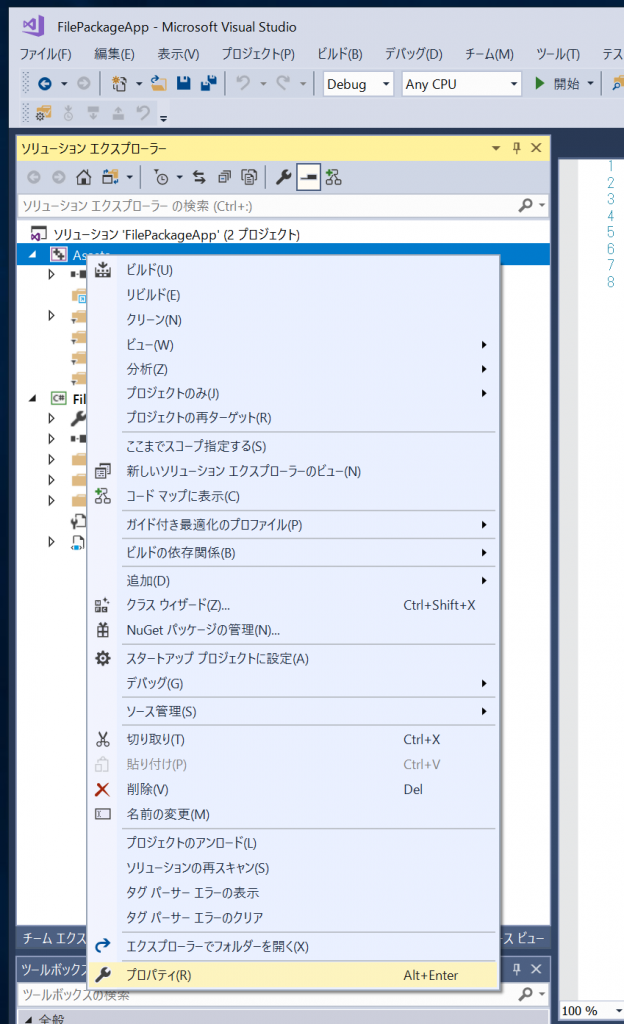
あとは、Makepri.exeを使ってResources.priを作成する部分、および、アプリのExeファイルと同じフォルダーに必要ファイルをコピーする部分を設定します。そのために、プロジェクトの構成プロパティ設定画面を開きます。

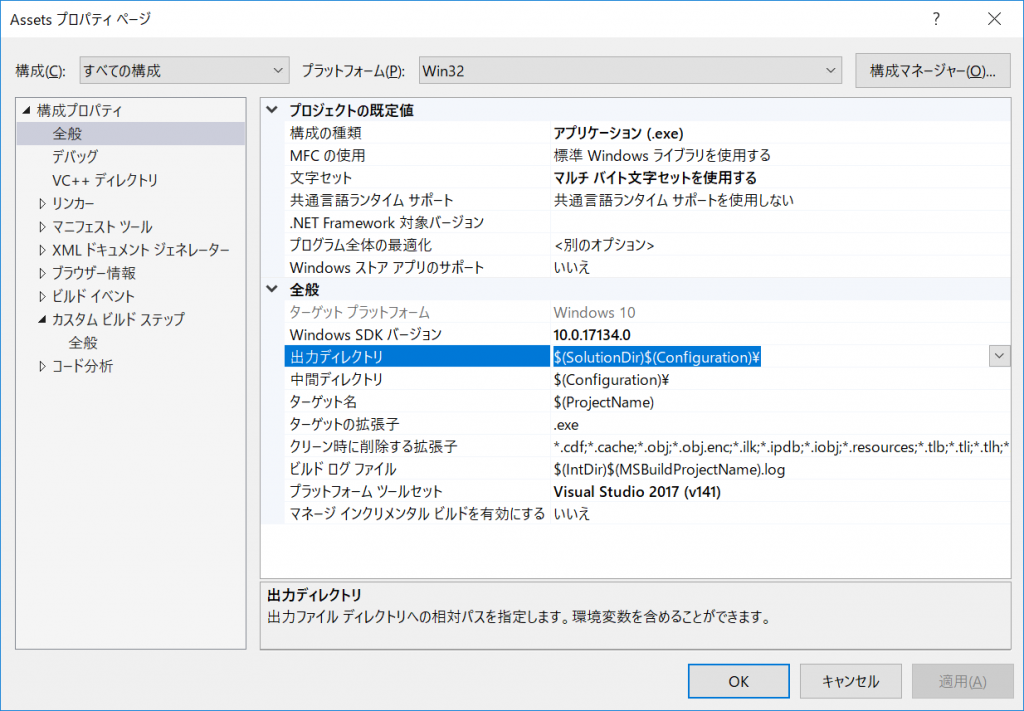
プロジェクトのプロパティページダイアログを開いたら、まずは、「全般」グループの中の出力フォルダー(出力ディレクトリ)の設定をします。

この出力フォルダー(出力ディレクトリ)は、アプリのExeファイルが出力される場所と同じ場所に設定します。上記の例では、ソリューションフォルダーの直下の構成名(コンフィギュレーション:「Debug」や「Release」)のフォルダーに設定しています。
-
プロジェクトの設定の「カスタム ビルド ステップ」にResources.priのビルドと出力フォルダーへのコピーを設定する
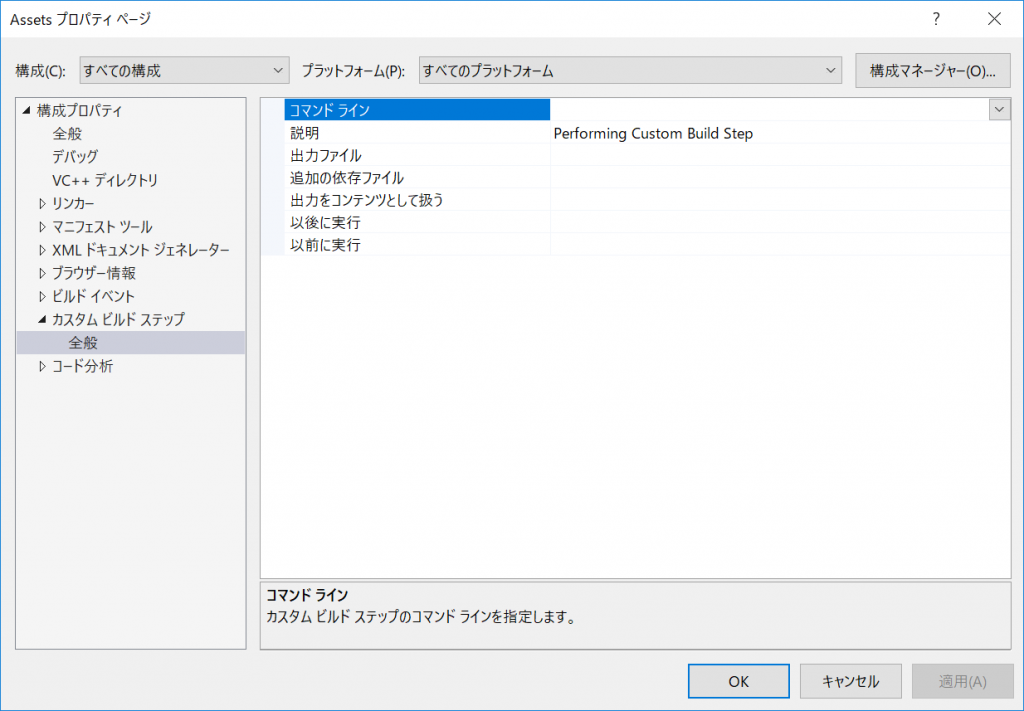
Resources.priのビルドの設定をするために、プロジェクトの構成プロパティの「カスタムビルドステップ」を開きます。

この設定画面の
- コマンドライン
- 出力ファイル
- 追加の依存ファイル
を設定します。
コマンドライン
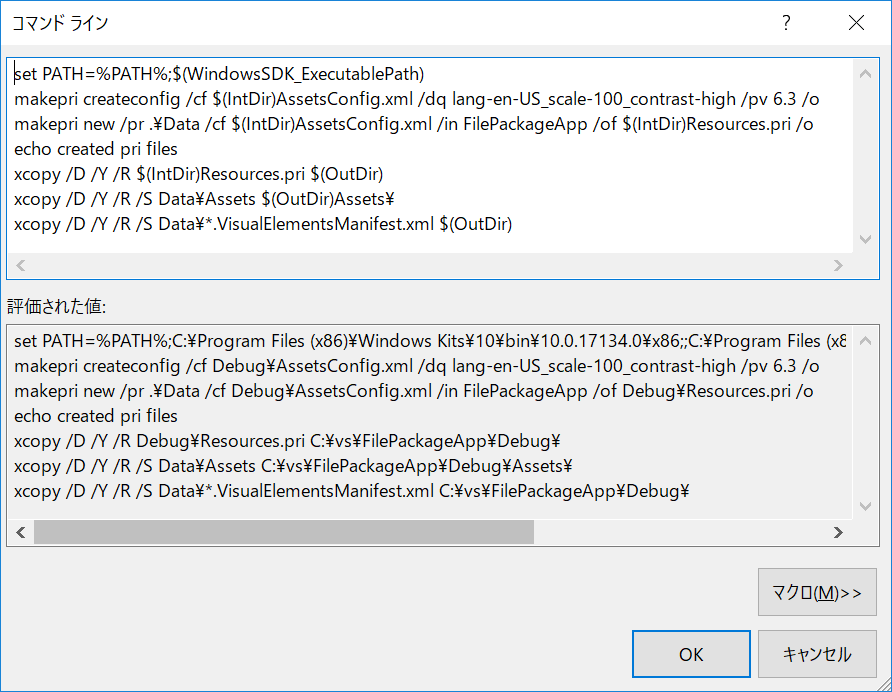
「コマンドライン」には、以下のように設定します。

文字列としてコピーできるように設定画面の画像から設定内容のテキストを抜き出すと以下のようになります。
set PATH=%PATH%;$(WindowsSDK_ExecutablePath) makepri createconfig /cf $(IntDir)AssetsConfig.xml /dq lang-en-US_scale-100_contrast-high /pv 6.3 /o makepri new /pr .\Data /cf $(IntDir)AssetsConfig.xml /in FilePackageApp /of $(IntDir)Resources.pri /o echo created pri files xcopy /D /Y /R $(IntDir)Resources.pri $(OutDir) xcopy /D /Y /R /S Data\Assets $(OutDir)Assets\ xcopy /D /Y /R /S *.VisualElementsManifest.xml $(OutDir)
1行目は、Windows SDKへのパスの設定をしています。パスが通っていない可能性を考えて明示的にパスの設定をします。
2行目は、Resources.priを作成するのに必要な構成ファイルAssetsConfig.xmlを作成します。
3行目は、Dataフォルダーの配下のリソースファイルに対して、リソースインデックスファイルResources.priを作成します。
5行目は、作成したResources.priを出力フォルダーにコピーします。
6行目は、リソースフォルダーであるAssetsフォルダーをサブフォルダーも含めて出力フォルダーにコピーします。
7行目は、VisualElementsManifest.xmlファイルを出力フォルダーにコピーします。
これらのコマンドを実行することにより、出力フォルダーにカスタムタイルに必要なファイルがすべて出力されます。
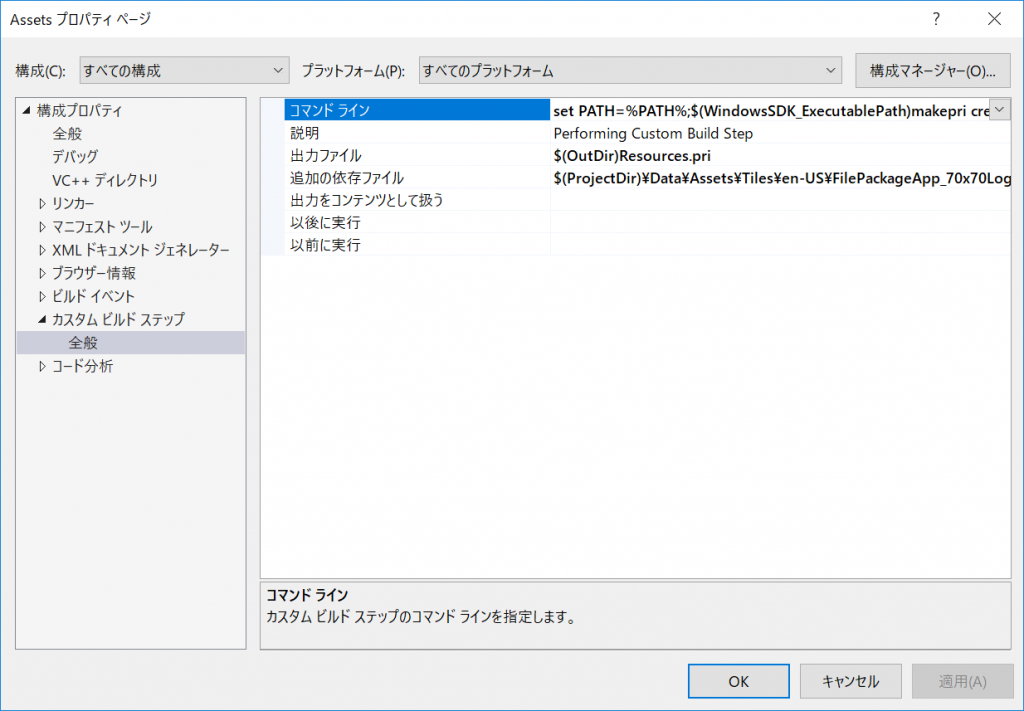
出力ファイル
「出力ファイル」には、
$(OutDir)Resources.pri
を設定します。本当は、コピーしたすべてのファイルを出力ファイルとしたいところですが、一つだけ設定するとした場合に一番適しているのは、Resources.priファイルなので、このファイルを設定します。
追加の依存ファイル
「追加の依存ファイル」には、Resources.priファイルの作成のもとになっているファイル群をすべて設定したいところですが、ワイルドカードは使えず、ファイルを個別に設定する必要があるため最小限のファイルとした場合、以下のファイルを設定します。
- $(ProjectDir)\Data\Assets\Tiles\en-US\FilePackageApp_70x70Logo.scale-100.png
- $(ProjectDir)\Data\Assets\Tiles\en-US\FilePackageApp_150x150Logo.scale-100.png
- $(ProjectDir)\FilePackageApp.VisualElementsManifest.xml
小サイズのタイル画像ファイル(一つ目)、中サイズのタイルのタイル画像ファイル(二つ目)としては、100%の通常の画像ファイルを指定します。画像が一部でも変更あれば、100%のファイルも必ず変更になるという前提で、他のファイル(他のスケール、および、ハイコントラスト用)の代表ファイルとします。
3つ目は、VisualElementsManifest.xmlファイルです。画像ファイルに変更がなくても、このファイルが変更があった場合は、このファイルを出力フォルダーにコピーしてほしいので設定します。
以上でカスタムビルドステップの設定は完了です。

Assetsプロジェクトをビルドして出力フォルダーに
- Resources.pri ファイル
- FilePackageApp.VisualElementsManifest.xml ファイル
- Assetsフォルダー
ができれば完成です。
これで、デスクトップアプリのカスタムタイルを設定するためのすべての作業が完了しました。なお、インストーラーを作成するときは、一連のファイル・フォルダーをExeファイルと同じ場所に配置します。