前回は、デスクトップアプリのアプリアイコンのタイルをカスタマイズしました。ただ、高DPIやハイコントラストへの対応はできていませんでした。今回は、前回の続きで、アプリアイコンのタイルを高DPIやハイコントラストに対応させます。
高DPIに対応する

中サイズのタイルの画像サイズは、縦・横ともに150ピクセル x 150ピクセルです。これは、設定のディプレイの拡大縮小レイアウト設定が100%の場合、ドット バイ ドット(ディプレイ画面の1ピクセルに対して、画像の1ピクセル)で表示されます。
この100%とは、Windowsの場合は96DPI (dots per inch)に相当します。96DPIとは、1インチが96ドット(1cmで約38ドット)で構成されることを意味します。

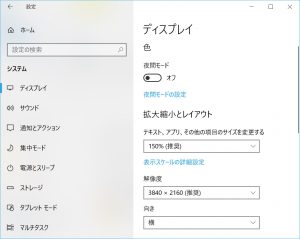
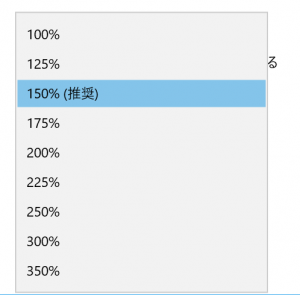
最近のディスプレイは、モバイルPC、デスクトップPCともに、物理的な大きさはそのままで高解像度化しています。すなわち、高DPI化しています。そのため100%の設定では文字などが小さすぎ、125%や150%が当たり前のように使われています。私のPCでも、150%が推奨値となっています。この設定は、ユーザーが自由に変更することもでき、推奨値以外にも多くの選択肢が用意されています。
150%が使われていた場合、中サイズのタイル(150 x 150)をきれいに表示するためには、縦・横ともに1.5倍となる225 x 225ピクセルの画像が必要となります。もし、150 x 150ピクセルの画像しか用意していないと、拡大して表示されることになります。
タイルを高DPIに対応するということは、拡大縮小レイアウトの設定において100%以外の値に対応することを意味します。そのためには、複数のサイズの画像を用意します。
ハイコントラストに対応する

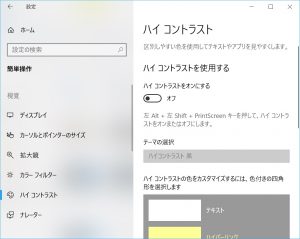
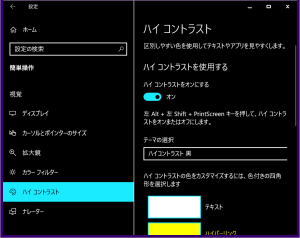
Windowsは、かなり初期のころからOSとしてハイコントラストの表示に対応しています。ハイコントラストの表示の切り替えは、設定から可能です。
ハイコントラストの表示をオンにすると、OSが描画しているところの多くの場所がハイコントラストの表示となります。
ハイコントラストのモードには、黒、白、#1、#2があります。

その中でも重要なものは、黒と白です。#1および#2は、20年以上前のWindowsの初期のころからあったので、互換性のために残しているものと思われます。
試しにハイコントラスト(黒)の表示をオンにすると、簡単に表示を切り替えることができます。この場合は、背景が黒系となり、テキストは白系になります。
しかし、アプリのハイコントラストの表示は、アプリ側も対応していないと、完全には対応できません。
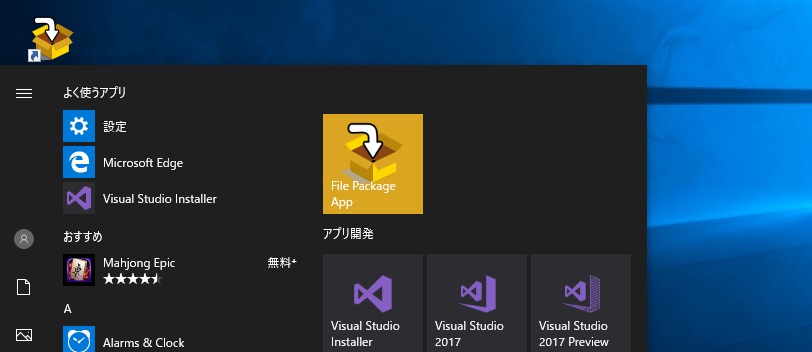
例えば、アプリアイコンは、フルカラーで作成されていることがほとんどです。Windows側でテキストの色や背景の色は、自動的にハイコントラストの表示に切り替えてくれます。しかし、フルカラーの画像をモノクロにすることはしてくれません。
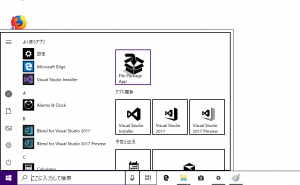
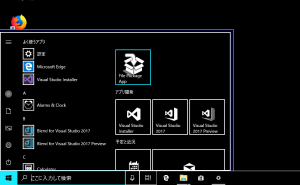
アプリ側では、ハイコントラストの表示用の画像を用意する必要があります。例えばタイル用にハイコントラストの画像を用意すると絵のように、アイコンがハイコントラスト用にちゃんと切り替わります。
ちゃんと対応した場合の例を示します。



このように、フルカラーで作成されたタイルが、ハイコントラスト(白)とハイコントラスト(黒)で切り替わります。
スタート画面のタイルをハイコントラストに対応するとは、このような対応をすることです。
準備するファイル
「高DPIに対応すること」と「ハイコントラストに対応すること」は、ほとんど同じ仕組みで対応できます。
前回のタイルのカスタマイズの基本と異なるのは、
- 複数のスケールのアイコンを用意する(高DPI対応)
- 単色(白用・黒用)のアイコンを用意する(ハイコントラストに対応)
- リソースのインデックスファイルを用意する(共通)
です。また、用意したアイコン画像ファイルのファイル名も指定の命名規則に従う必要があります。
高DPI対応のために用意するファイル
80%、100%、140%、180% の4種類を用意します。
中サイズ用の150 x 150 ピクセルの場合、120 x 120, 150 x 150, 210 x 210, 270 x 270のサイズを用意することになります。
ファイル名は、ベースとなる画像ファイルのファイル名と拡張子の間に
.scale-xxx
という名前を追加します。xxxには、対応するスケールの数値(80, 100, 140, 180)を入れます。
たとえば、画像ファイルのファイル名がFilePackageApp_150x150Logo.png であった場合、
- FilePackageApp_150x150Logo.scale-80.png
- FilePackageApp_150x150Logo.scale-100.png
- FilePackageApp_150x150Logo.scale-140.png
- FilePackageApp_150x150Logo.scale-180.png
というファイル名でそれぞれの画像を用意します。
ハイコントラスト対応のために用意するファイル
白色背景用と黒色背景用の二つの画像を用意ます。白色背景用は、アイコンは黒色系になります。黒色背景用はアイコンは白色系になります。
例えば、通常用のアイコンが以下のようなアイコンの場合、

白色背景用は、以下のようになります。

また、黒色背景用は、以下のようになります。

ファイル名は、
ファイル名は、ベースとなる画像ファイルのファイル名と拡張子の間に
.contrast-white (白色背景用) .contrast-black (黒色背景用)
という名前を入れます。高DPI用の画像を用意している場合、両者の命名規則を合わせて、ベースとなる画像ファイルのファイル名と拡張子の間に
.scale-xxx_contrast-white (白色背景用) .scale-xxx_contrast-black (黒色背景用)
という名前を追加します。xxxには、対応するスケールの数値(80, 100, 140, 180)を入れます。
画像ファイルの名前のパターン
タイルアイコンを高DPIとハイコントラストに対応する場合、マイクロソフトの推奨として用意すべきは、
- タイルのサイズが2種類(70×70, 150×150)
- スケールが4種類(80%, 100%, 140%, 180%)
- ハイコントラストが3種類(白、黒、通常)
となり、一つのアイコンに対して、2 x 4 x 3 = 24個の画像ファイルを用意することになります。
具体的なファイル名の組み合わせは、ファイル名がFilePackageApp_150x150Logo.png (中サイズのタイル用) とFilePackageApp_70x70Logo.png (小サイズのタイル用) とした場合、以下のようになります。
- FilePackageApp_150x150Logo.scale-80.png
- FilePackageApp_150x150Logo.scale-100.png
- FilePackageApp_150x150Logo.scale-140.png
- FilePackageApp_150x150Logo.scale-180.png
- FilePackageApp_70x70Logo.scale-80.png
- FilePackageApp_70x70Logo.scale-100.png
- FilePackageApp_70x70Logo.scale-140.png
- FilePackageApp_70x70Logo.scale-180.png
- FilePackageApp_150x150Logo.scale-80_contrast-white.png
- FilePackageApp_150x150Logo.scale-100_contrast-white.png
- FilePackageApp_150x150Logo.scale-140_contrast-white.png
- FilePackageApp_150x150Logo.scale-180_contrast-white.png
- FilePackageApp_150x150Logo.scale-80_contrast-black.png
- FilePackageApp_150x150Logo.scale-100_contrast-black.png
- FilePackageApp_150x150Logo.scale-140_contrast-black.png
- FilePackageApp_150x150Logo.scale-180_contrast-black.png
- FilePackageApp_70x70Logo.scale-80_contrast-white.png
- FilePackageApp_70x70Logo.scale-100_contrast-white.png
- FilePackageApp_70x70Logo.scale-140_contrast-white.png
- FilePackageApp_70x70Logo.scale-180_contrast-white.png
- FilePackageApp_70x70Logo.scale-80_contrast-black.png
- FilePackageApp_70x70Logo.scale-100_contrast-black.png
- FilePackageApp_70x70Logo.scale-140_contrast-black.png
- FilePackageApp_70x70Logo.scale-180_contrast-black.png
なお、タイルのカスタマイズ指定ファイル (*.VisualElementsManifest.xml)には、ベースとなるファイル名(FilePackageApp_150x150Logo.png とFilePackageApp_70x70Logo.png)を指定します。
リソースのインデックスファイル(Resources.pri)を用意する(共通)
高DPIやハイコントラストに対応して一つの画像が複数のファイルに分かれる場合、インデックスファイルをを作成する必要があります。そのファイル名は、Resources.pri です。このファイルは、makepri.exeというコマンドを使用して作成します。
makepri.exe
Resources.priファイルを作成するためにはmakepri.exeというコマンドが必要です。makepri.exe はWindows SDKに含まれているコマンドです。Windows SDKは、単独でインストールすることもできますが、Visual Studioなどがインストールしている可能性も十分にあります。makepri.exeがシステムにインストールされているかどうかは、以下のフォルダーを探してください。
64ビットWindowsの場合
- c:\Program Files (x86)\Windows Kits\10\bin\10.x.xxxxx.x\x64
- c:\Program Files (x86)\Windows Kits\10\bin\10.x.xxxxx.x\x86
- c:\Program Files (x86)\Windows Kits\10\bin\x64
- c:\Program Files (x86)\Windows Kits\10\bin\x86
- c:\Program Files (x86)\Windows Kits\8.1\bin\x64
- c:\Program Files (x86)\Windows Kits\8.1\bin\x86
- c:\Program Files (x86)\Windows Kits\8.0\bin\x64
- c:\Program Files (x86)\Windows Kits\8.0\bin\x86
32ビットWindowsの場合
- c:\Program Files\Windows Kits\10\bin\10.x.xxxxx.x\x64
- c:\Program Files\Windows Kits\10\bin\10.x.xxxxx.x\x86
- c:\Program Files\Windows Kits\10\bin\x64
- c:\Program Files\Windows Kits\10\bin\x86
- c:\Program Files\Windows Kits\8.1\bin\x64
- c:\Program Files\Windows Kits\8.1\bin\x86
- c:\Program Files\Windows Kits\8.0\bin\x64
- c:\Program Files\Windows Kits\8.0\bin\x86
makepri.exeが見つかれば、どこにあるものでもよいですが、なるべく新しいバージョンのものを使いましょう。
makepri.exeが見つからなければ、Windows SDKをインストール、もしくは、Visual StudioのインストールオプションでWindows SDKを追加して、インストールします。
Visual StudioのインストーラーでWindows SDKをインストールした場合、専用のコマンドプロンプトが存在します。Windows 10を使っている場合は、[Windows] キー+ [Q]キーで、コルタナもしくは検索ボックスを起動して、そこに「コマンドプロンプト」と入力すると、Visual Studioの「Native Tools コマンドプロンプト」が見つかります。このコマンドプロンプトを使うと、makepri.exeへのパスが設定済みのため、makepri.exeをタイプするだけで利用できます。パスが通っていない場合は、プルパス(例: c:\Program Files\Windows Kits\10\bin\10.x.xxxxx.x\x64\makepri.exe)でコマンドを指定します。
これで、makepri.exeを使うことができます。実際の使用方法は次回に記載したいと思います。


“デスクトップアプリのスタート画面用タイルを登録する2(高DPI・ハイコントラストに対応する)” への1件の返信