前回の3.0.0-alpha00のリリースから一ヶ月くらい過ぎました。今回、3.0.0-alpha01のリリースをします。
前回の3.0.0-alpha00のリリースでは、主目的であった.NET Core 3.1の対応をしました。今回のバージョンからは、バグフィックスや機能拡張を進めていきます。
MetroRadianceレポジトリのフォーク
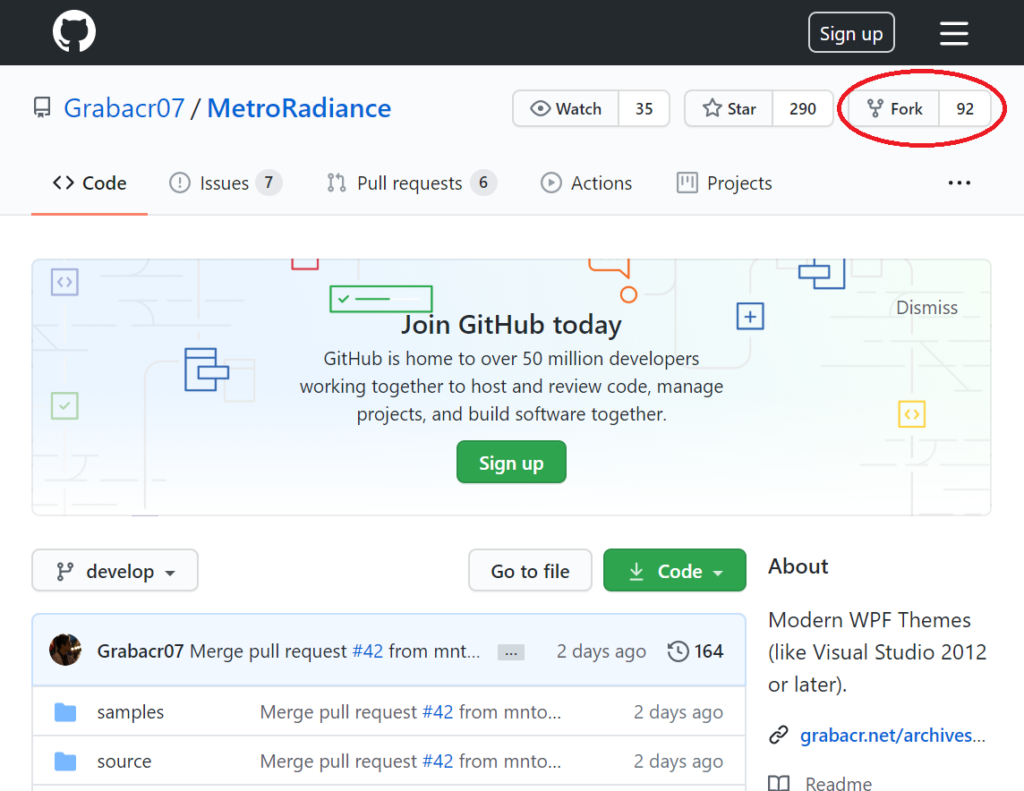
バグフィックスや機能拡張を進めるうえで、MetroRadianceのフォークを再確認しました。すると、私がフォークしたときが90くらいであったので、二つくらいフォークが増えていました。

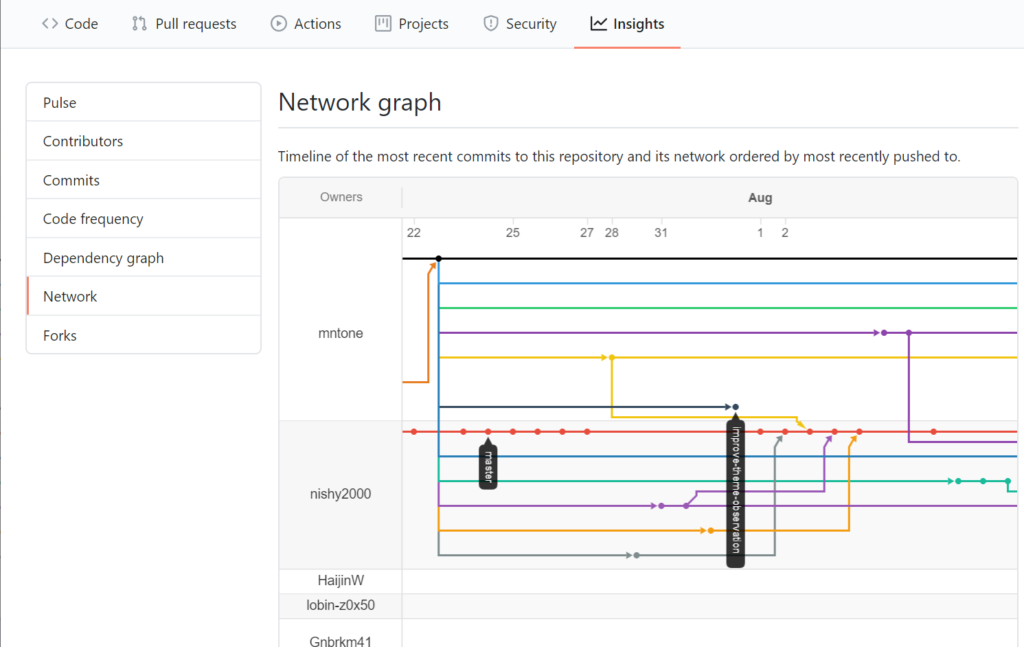
そこで、Github.comの機能であるInsightからMetroRadianceのフォークに関連するアクティビティを確認します。

私以外にも、mntoneさんが7月下旬以降に頻繁にコード修正していることがわかります。
mntoneさんのアクティビティ
mntoneさんは、私がMetroRadianceをフォークしてMetroRadiance.Forkをリリースした直後くらいにMetroRadianceを新たにフォークしていました。
nmtoneさんは、フォークの後、いろいろな修正や機能拡張などをし、本家のMetroRadianceにプルリクエストしています。
大きな機能拡張では、アクリルぼかし効果のウィンドウ(AcrylicBlurWindow)の機能追加があります。
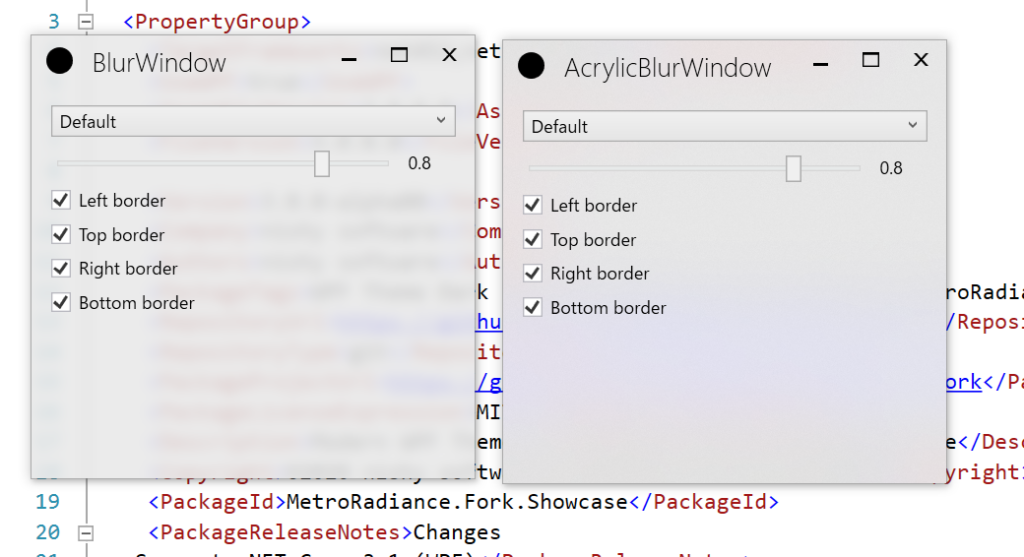
アクリルぼかし効果のウィンドウ (AcrylicBlurWindow)
アクリルぼかし効果ではないですが、ぼかし効果のウィンドウ(BlurWindow)の機能は2.5.0でもありました。それを拡張して、最近のWindows 10のウィンドウで多用されている、アクリルぼかし効果のウィンドウを実現するものです。
BlurWindowとAcrylicBlurWindowのぼかし効果の違いは実際の絵を確認してみましょう。

BlurWindowでは、ウィンドウの背後に文字があるのがわかるぼかし効果となります。AcrylicBlurWindowでは、ぼかし効果が強く、ウィンドウの背後に文字があるとは判別できず、色が判別できる程度です。
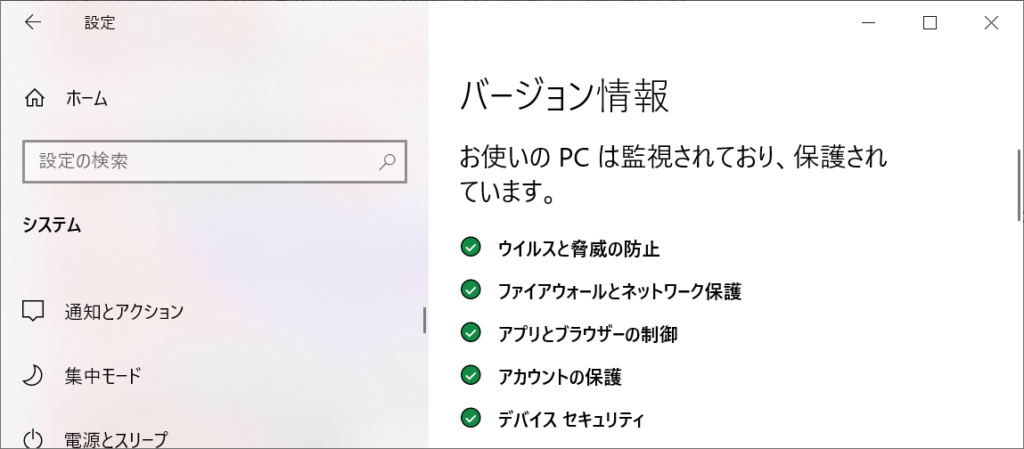
Windows 10の設定アプリでもアクリルぼかし効果が利用されています。比べてみましょう。

設定アプリでは、ウィンドウの左側のエリアにアクリルぼかし効果が利用されています。AcrylicBlurWindowによるアクリルぼかし効果と同等の効果になっていることが確認できます。
使い方
BlurWindowやAcrylicBlurWindowの使い方は簡単です。.xaml/.xaml.csファイルでWindowクラスを指定していたところを、これらのクラスに指定を変更すればよいです。
.xaml/.xaml.csファイルを例えば以下のようにすればよいです。
.xamlファイル側はこんな感じです。
<metro:AcrylicBlurWindow x:Class="MetroRadiance.Showcase.UI.AcrylicBlurWindowSample"
xmlns:metro="http://schemes.grabacr.net/winfx/2014/controls"
...>
...
</metro:AcrylicBlurWindow >.xaml.csファイル側はこんな感じです。
namespace MetroRadiance.Showcase.UI
{
public partial class AcrylicBlurWindowSample
{
public AcrylicBlurWindowSample()
{
this.InitializeComponent();
...実際のソースコードは、MetroRadianceのサンプルであるMetroRadiance.Showcaseにあります。github.comで公開されているので参照していただければと思います。/samples/MetroRadiance.Showcaseフォルダーにあります。
AcrylicBlurWindowの問題
Windows 10で多用されているアクリルぼかし効果を実現できるAcrylicBlurWindowですが、現在、問題が一つあります。
それは、AcrylicBlurWindowを使った作成したウィンドウの移動が極端に遅くなることです。Windows 10 1809まではそのような問題はなかったようなのですが、Windows 10 1903からこの問題が出るようになったようです。
問題の詳細は、MetroRadianceのプルリクエスト37に記載されています。
BlurWindowではこの問題はありません。そのため、Windows 10側でこの問題が解決されるまでは、AcrylicBlurWindowは利用せず、BlurWindowを利用するかなさそうです。
AcrylicBlurWindowの改変が続いている
mntoneさんによるAcrylicBlurWindowの改変は続いています。MetroRadianceのプルリクエストに上がったので、2020年8月2日に、MetroRadiance.Fork側に取り込みました。その後、プルリクエストに何回か修正が入り、8月3日、8月5日、8月11日と三回取り込みました。ただ、修正のたびに変更履歴を丸ごと入れ替えるforce-pushが使われています。
そのため、MetroRadiance.Fork側に取り込むたびに毎回新規のブランチの取り込みとなってしまっています。その結果、MetroRadiance.Fork側の取り込み履歴がすごく複雑になってしまいました。
レポジトリのオーナーが、どのような運用をしても問題ないです。しかし、一度プルリクエストに登録した既存のブランチに修正を追加するのではなく、新たなブランチを作ってプルリクエストに登録したブランチを置き換えるのは何か意図があるのですかね。プルリクエストしたあとに、どんな追加修正をしたのかわからなくなってしまいます。
3回分の修正は取り込み後も、AcrylicBlurWindowの改変はまだ続いているようです。4回目の取り込みは、まだ様子見しています。取り込んでもまた、ブランチ全体が置き換わるかもしれないからです。もう少し安定してから取り込もうと思っています。
あと、現在(2020/08/15)の最新のコードは、ビルドターゲットのバージョン指定によって、外部公開APIが異なってしまうのも気になっており、取り込みを躊躇しています。
ところが、この投稿の公開の直前(2020/08/22)に、mntoneさんのAcrylicBlurWindowブランチが、AcrylicBlurWindowのみのブランチと外部公開APIに変更が入るブランチの二つに分かれました。AcrylicBlurWindowのみのブランチは、3.0.0-alpha01に取り込みました。
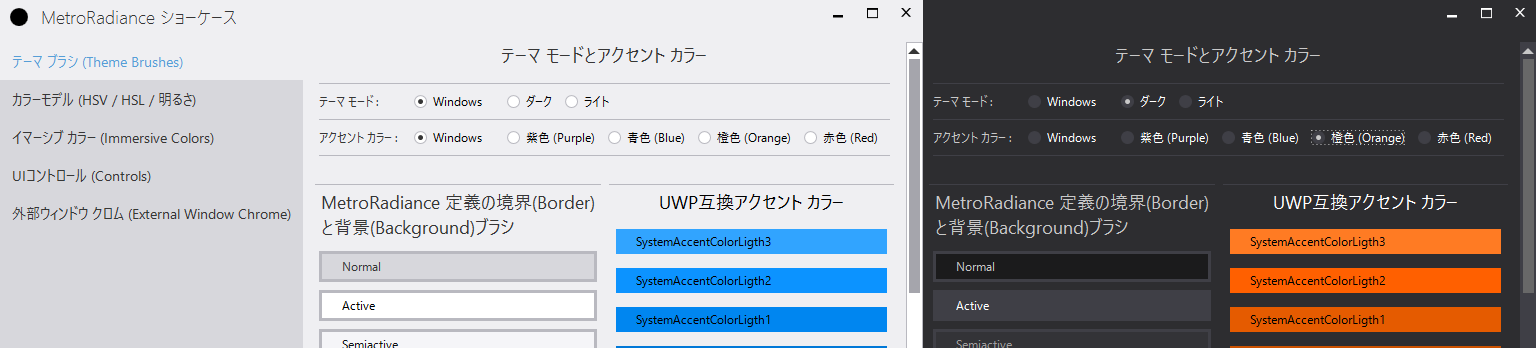
UWP互換の色とブラシのリソースの定義
3.0.0-alpha01では、UWP互換の色とブラシのリソースを利用できるようにしました。リソースのキー名をUWPで使われてるキー名と同じにしています。
MetroRadianceでは、テーマおよびアクセントカラーに対応した独自の色とブラシのリソースを独自のキー名で定義していました。これがあればアプリをテーマに対応するには十分です。しかし、リソースのキー名がUWPアプリで標準で使われる色とブラシのキー名と異なっています。UWPアプリで標準で使われる色とブラシのリソースとキー名が同じでリソースを参照できたら、便利ではないかと思いました。
そのためUWP互換の色とブラシのリソースを追加しました。
利用方法
利用方法は、以下のReadme.MDを参照してください。github.com上のReadme.MDは英語です。しかし、このサイトのページにはそれを日本語化したものを用意しています。
その他の修正
上記に挙げた大きな機能追加以外に、バグ修正や小さな機能追加があります。詳細は、Readme.MD(英語、日本語)やMetroRadianceのプルリクエストを参照してください。
取り込み済みのMetroRadianceのプルリクエストは、以下の通りです。
- #45 Fix ThemeHelper memory leak.
- #43 Fix theme bug
- #42 Improve the SystemButtons
- #40 Improve theme support.
- #39 Fix a known issue with the maximized window size
- #38 Improve CaptionIcon behavior to work with class Window.
- #37 Added a theme change and an AcrylicBlurWindow with an acrylic effect background.
- #36 Apply dark theme to the system menu
- #35 Add text scale factor support.
#37については、前述したように4回分のみ取り込んでいます。それ以降にも修正が続いているため、最終ではありません。
MetroRadiance.Fork 3.0.0-alpha01 リリース
現在までの機能拡張・バグ修正を反映した、MetroRadiance.Fork 3.0.0-alpha01をnutgetでリリースしました。nugetでは、ここから取得できます。
以上、MetroRadiance.Fork 3.0.0-alpha01のリリースの紹介でした。


“WPFアプリでライトテーマ・ダークテーマに対応するライブラリー#4 3.0.0-alpha01” への1件の返信